Project Overview
Data Sports is a data-driven sports gaming company. Its aim is to create a fantasy mini-game for the Premier League season, embedded into a mobile web application. Users can choose their own custom team by analysing previous data and stats, enabling them to make data-driven decisions to build their optimal team.

Data Sports – Mobile Application
My role
UI/UX Designer, Research, Analysis, Wireframes, Prototypes. Tools used: Figma.
The Problem
Fantasy football players often struggle to assemble high performing squads due to a lack of football knowledge. As a result, they tend to choose players based on favouritism and popularity, which often backfires, leaving their team low in the league rankings and ultimately leading them to abandon the game altogether.
Solution / Project Summary
To create a Fantasy Premier League mobile web app that allows users to build their custom team by analysing past data and stats, enabling them to make data-driven decisions to form an optimal, high-performing squad.
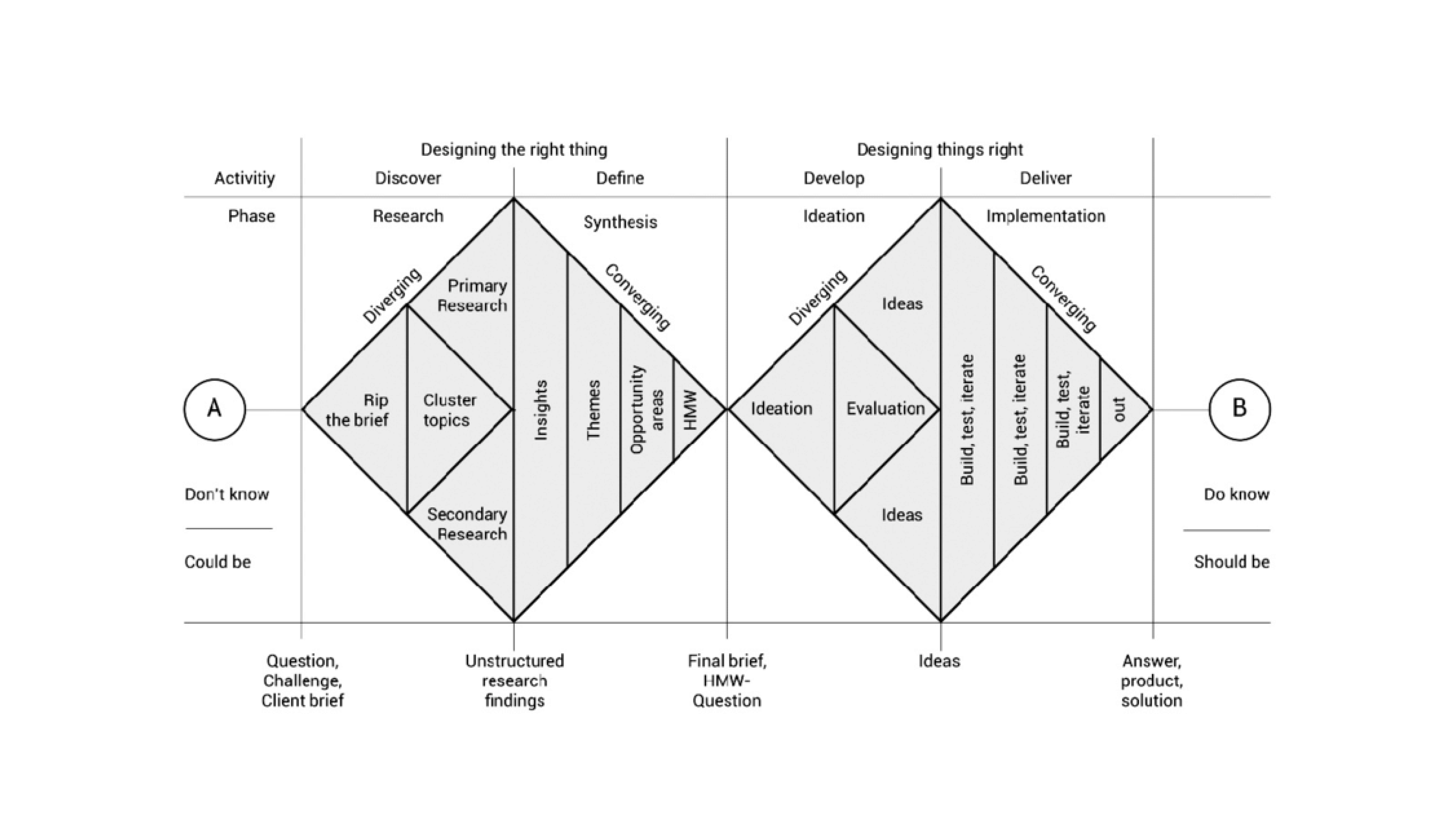
Design process

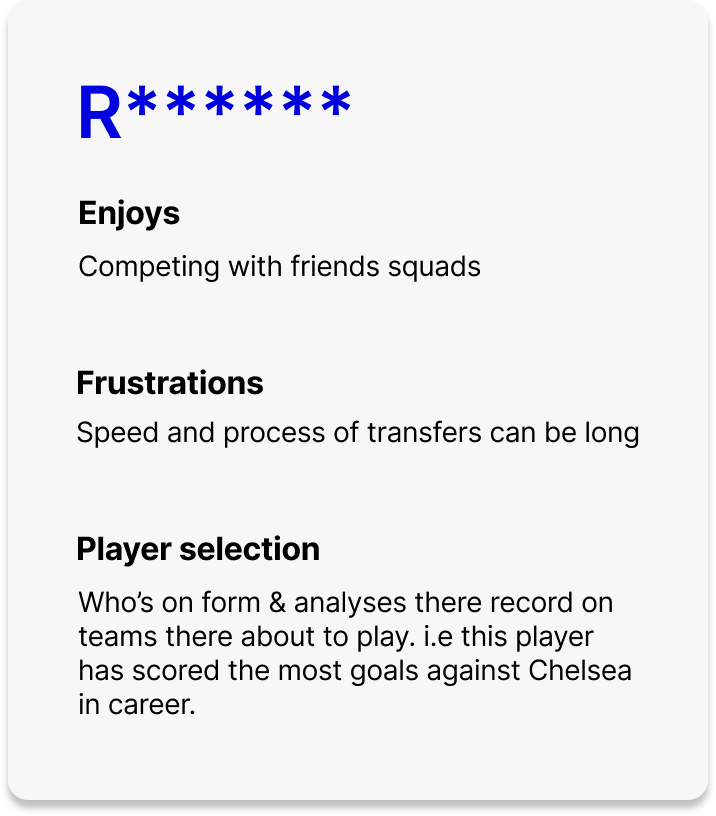
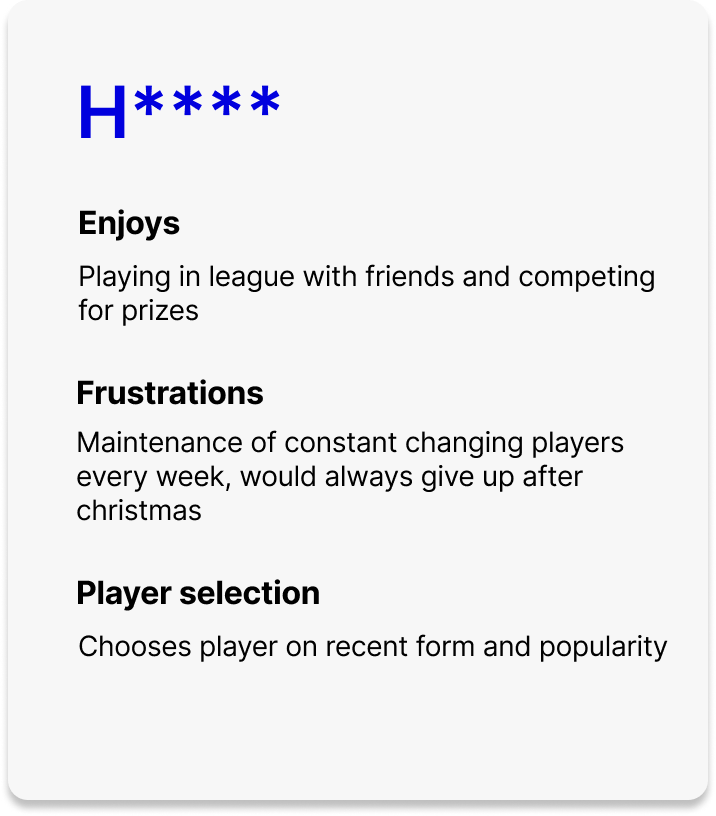
Understanding The User
In order to understand users, find out the needs and frustrations and identify themes of football fans who play fantasy football, I conducted open-ended interviews to gain meaningful feedback on what features they enjoyed, disliked and what shaped their decisions when selecting players to add to their squad.




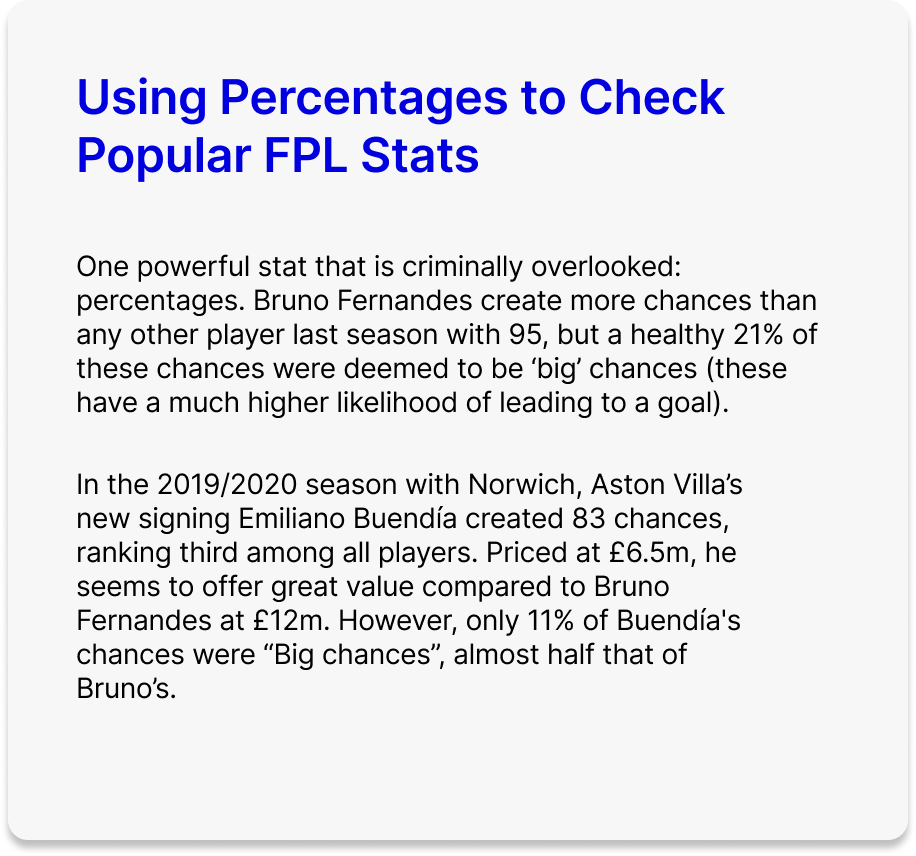
Data & Insights
Data insights were used to clarify and support ideas showing what key stats are essential when choosing players to build top performing squads.



Synthesis: Key Opportunities
- Being able to see how a player has historically performed against a specific team may be a better decisive factor than recent form, especially if injuries have been a factor.
- Stats such as average goals, percentage of games selected, and expected goals are essential for picking players. Users can quickly identify who is underperforming or overperforming.
- Sharing teams is essential for motivation, engagement, and retention, as it allows users to interact with and encourage other fantasy football players on external platforms.
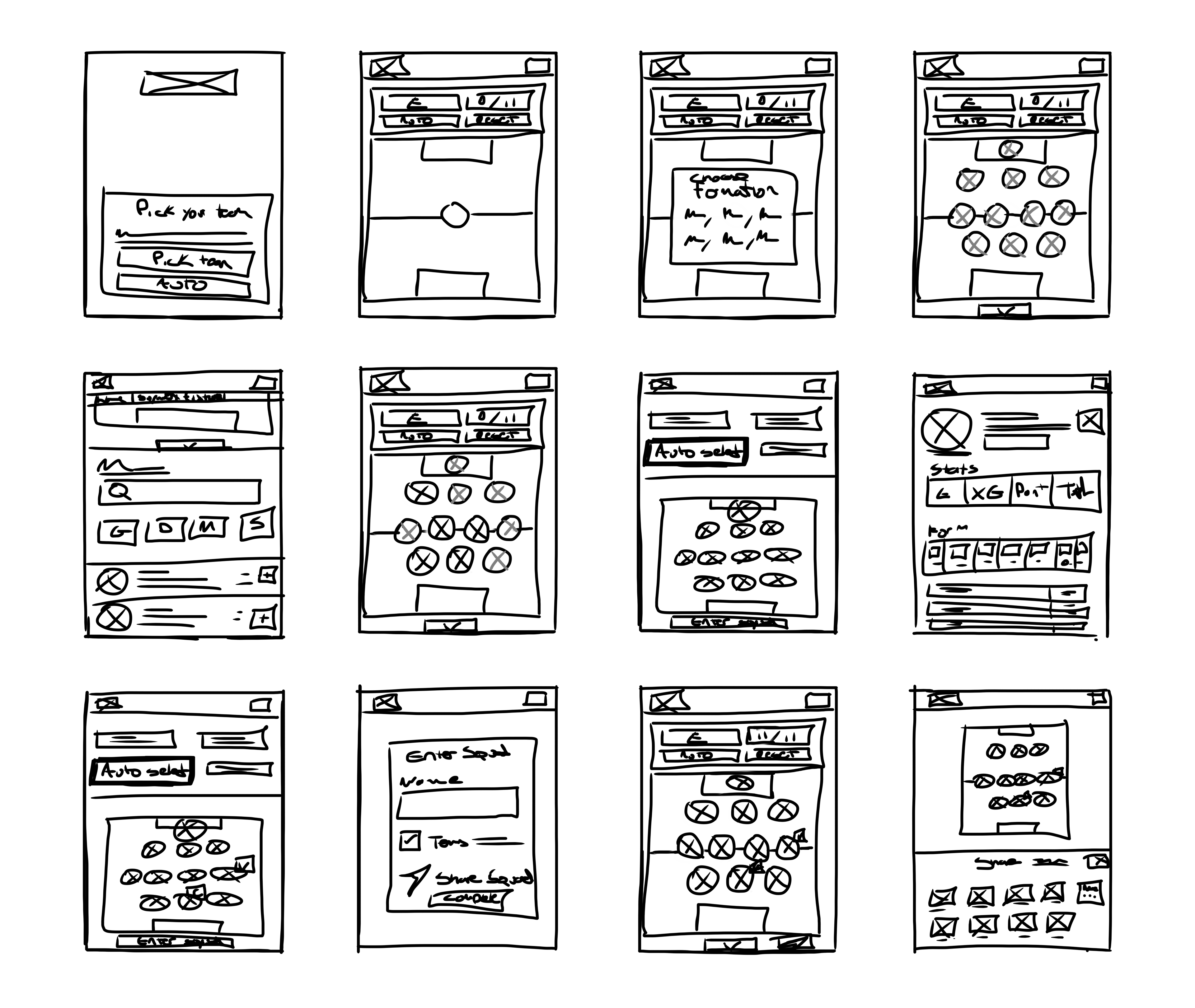
Paper Wireframes
Paper wireframes were used to rapidly map and plan the digital screens, enabling me to incorporate and rearrange key features in a very short time.

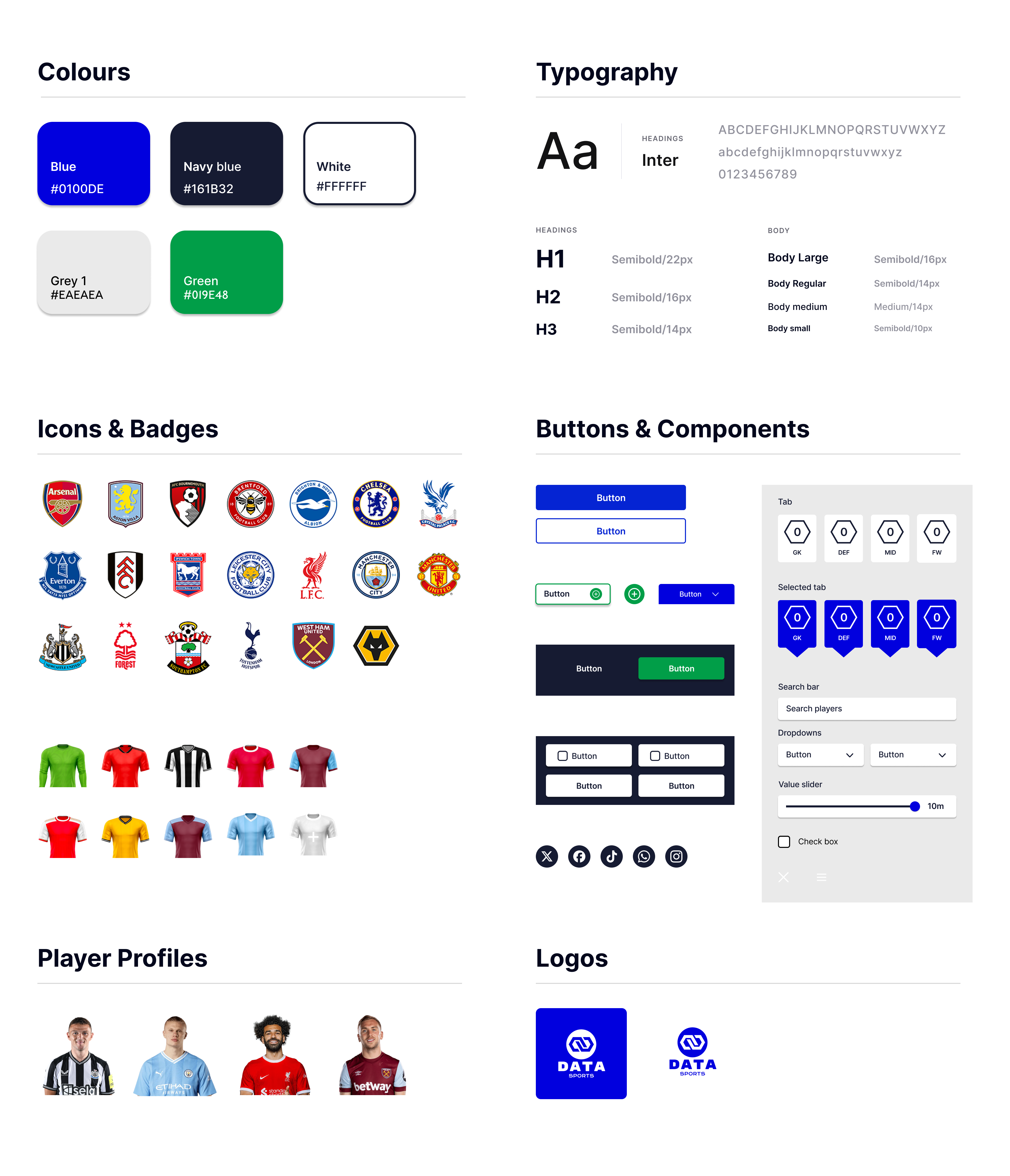
Design System

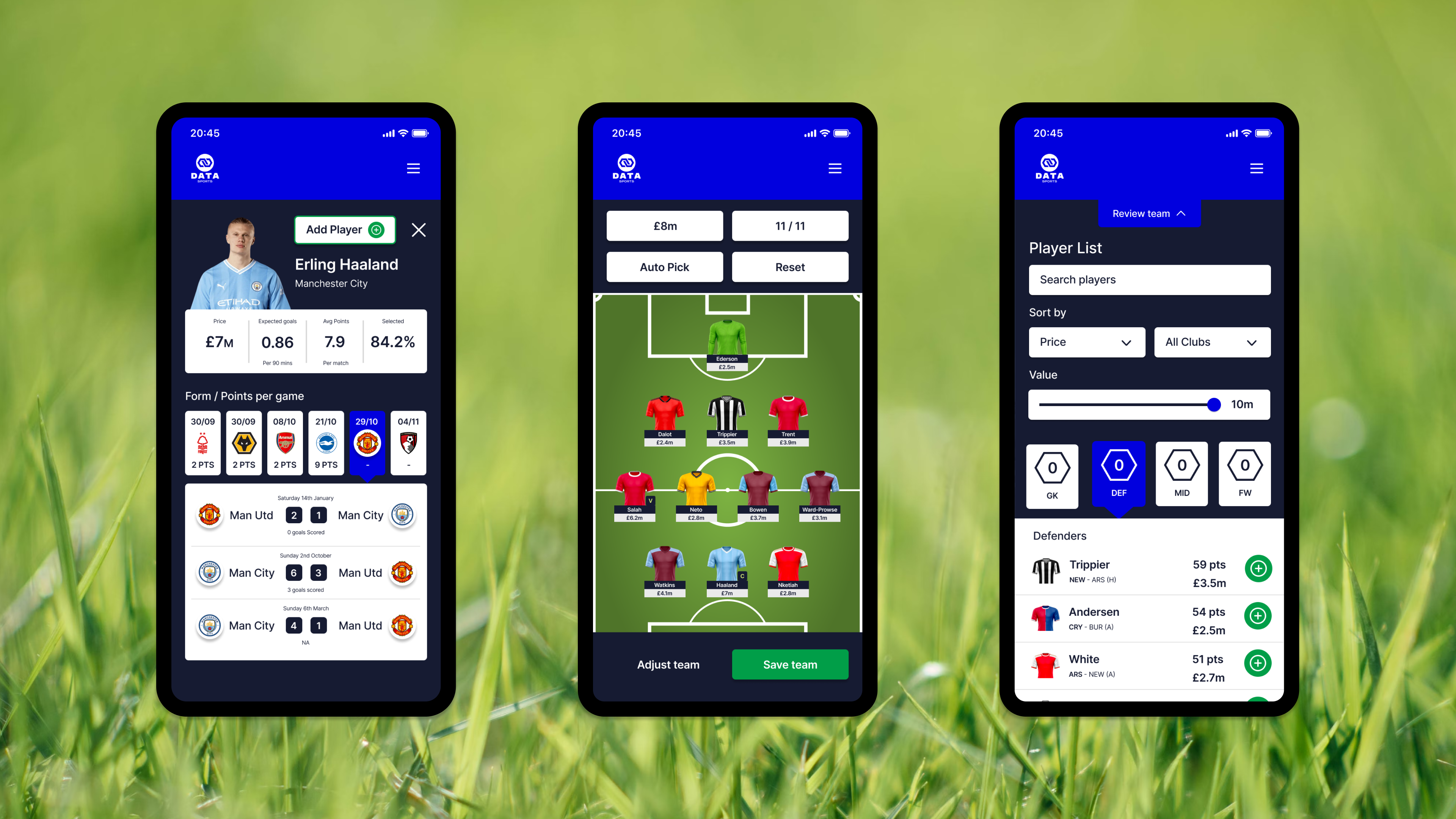
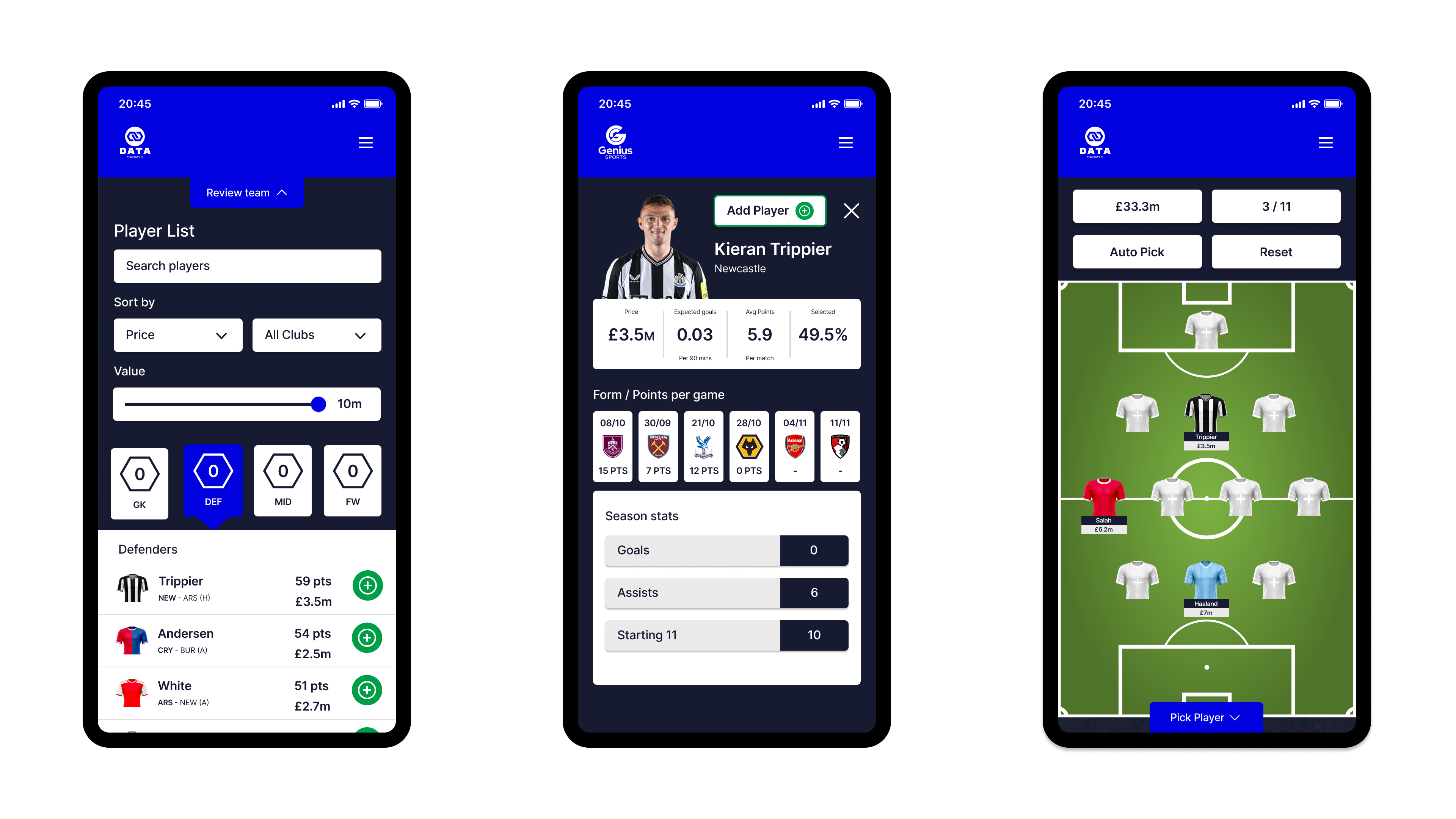
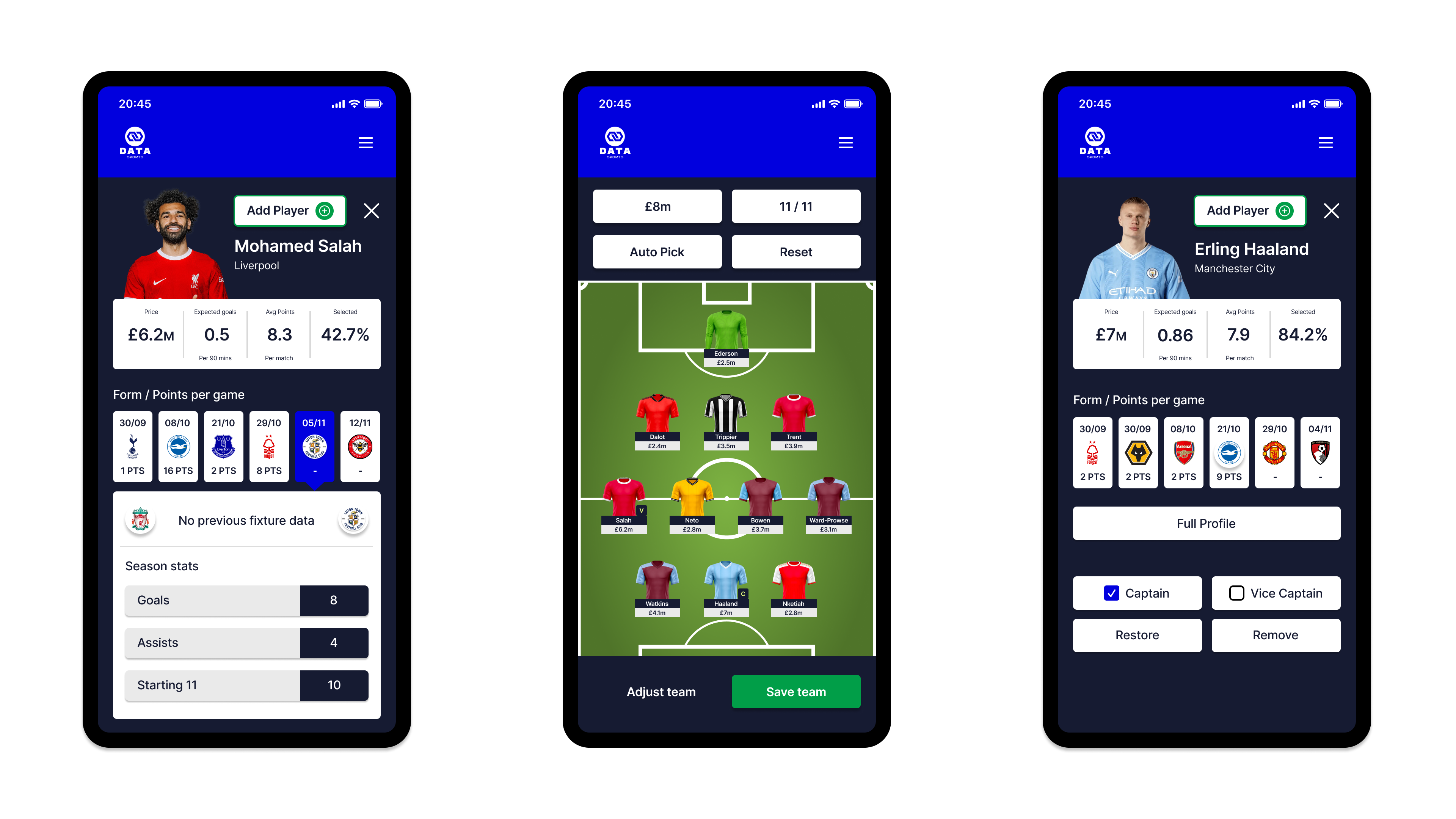
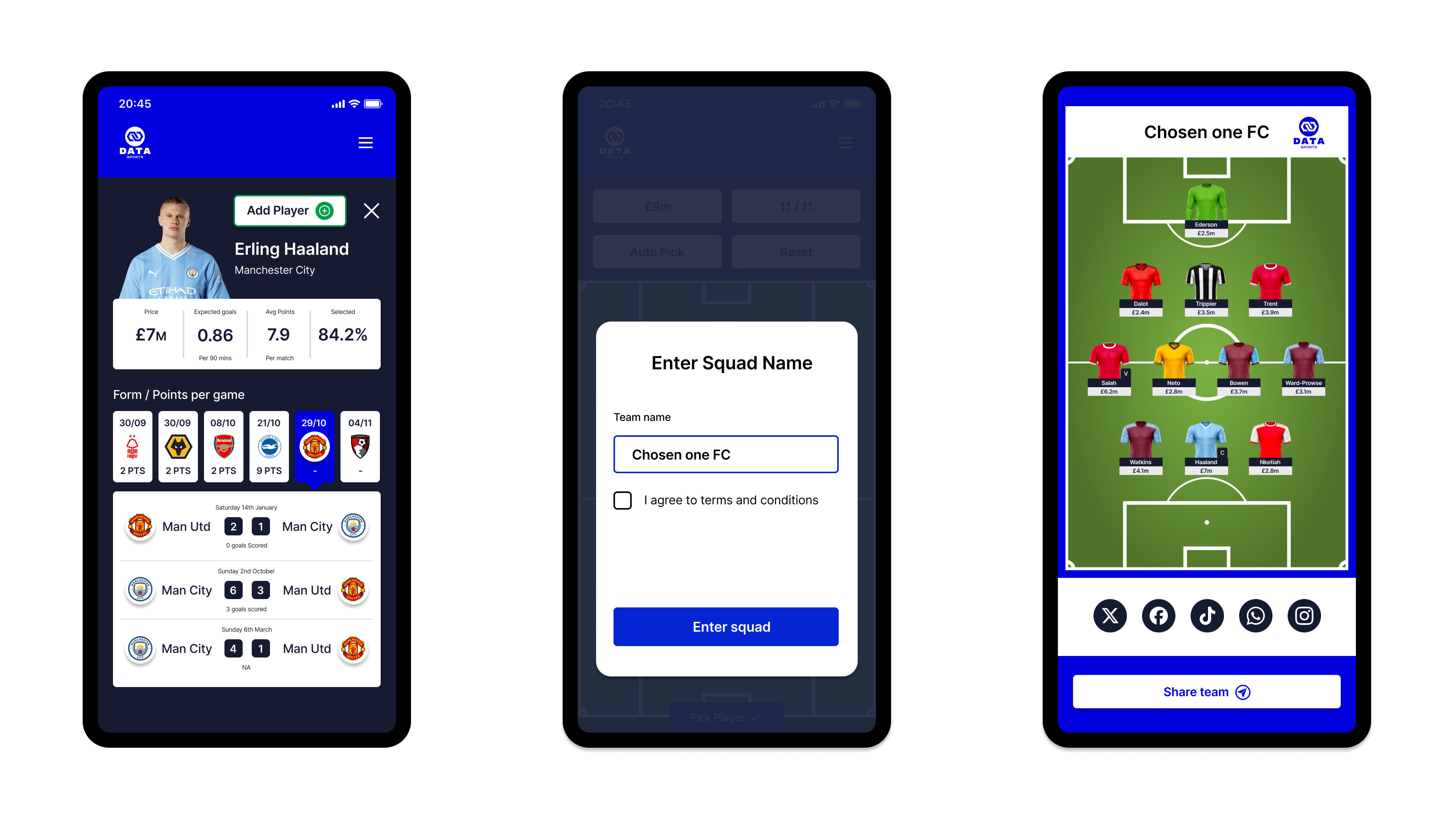
High Fidelity Screens
Due to time constraints, I streamlined the design process and jumped straight into high fidelity wire-framing, then moved to prototyping and self testing. This approach enabled me to quickly develop the final screens based on requirements and research findings, greatly satisfying all stakeholders.
- Users will be able to view important stats like XG as they view a potential player.
- Users will also be able to view the players’ historical performance and success against teams directly.
- Users will be able to share their teams with external platforms, encouraging traffic and engagement.



Prototype Video
Takeaways
This was a challenging project which I enjoyed creating. I understand the importance of market needs and stakeholder demands in creating successful products. And although I would have liked to explore a wider range of design practices like more in depth usability testing, real-world situations require flexibility and adaptability. I enjoyed the challenge of adapting my usual design process to meet user expectations and helping the business succeed by creating a great data-driven product, meeting project requirements which satisfies all stakeholders.