Project Overview
RadicalX interviewing web app is a product that enables candidates and admin staff in the recruiting process better transparency, reduced pressure and better communication. With current one-way interviewing apps, candidates can feel intimidated, isolated and abandoned by the lack of feedback. Hiring staff feel overwhelmed with applications, leaving them unable to respond. The web app aims to fix the problem by using AI to automatically score candidates based on their suitability to advertised job criteria, matching the best candidates and sending automatic feedback, so unsuccessful applicants can make improvements.

RadicalX – One Way Interviewing Web App
My role
UI/UX Designer, Research, Wireframes, Prototypes, User testing. Tools used: Figma, Miro.
The Problem
The Problem
RadicalX recruiters face challenges managing the overwhelming volume of internship applications, struggling to efficiently complete the screening process. Additionally, candidates often feel neglected due to the disconnected and isolated nature of the interview experience.
Solution / Project Summary
To develop an automated recruitment solution through a one-way interviewing web application. This platform allows applicants to complete interviews remotely by answering a set of pre-determined questions. The system automatically evaluates responses, generates scores, and provides feedback for both candidates and administrative staff.
Design process

Understanding The User
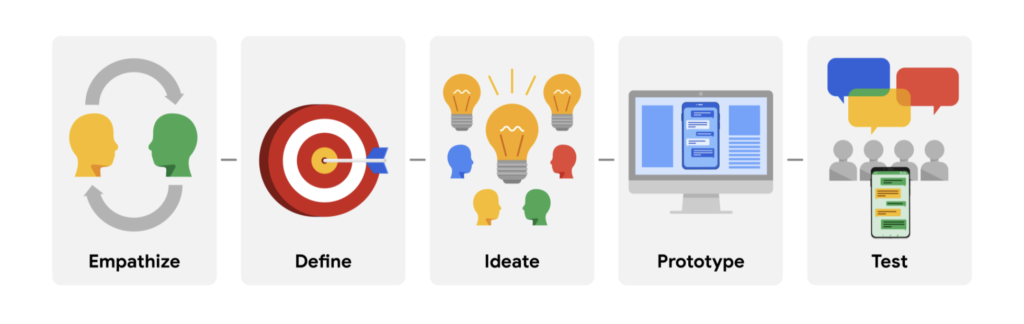
To start the design process, we wanted to gain an empathetic understanding of the problem that we needed to solve. Focusing on identifying who the users are, and what their needs and motivations were, we used the following methods to research and understand the needs of those involved at both ends of one-way interviewing:
- Secondary Research
- User Interviews & Surveys
- Personas & User stories
User Research: Pain points
- Users wanted to easily share applications, so all shareholders and hiring teams are on the same page.
- Users wanted to give automated feedback to update candidates on what their shortcomings were.
- Users wanted to create and edit a central page about a role so they could manage and review applicants better.
- Users applying wanted to showcase skills and qualifications as well as be able to check if they are a right cultural fit for a company.
- Users applying need the ability to practise interviews before the real assessment.
- Users applying wanted feedback from interviews so they could improve on weaknesses moving forward.
User Research: Summary
I discovered admin staff can be overwhelmed by the number of applicants that they have to sort and filter through. They need basic automation for filtering down the best-matched candidates for roles. Admin staff also struggle to organise and locate candidates’ full information, so they need a central platform which they can manage and review their process a lot better.
I discovered candidates felt intimidated and marginalised by the one way interview process. They felt unimportant and confused by the process as often they didn’t get any confirmation of their unsuccessful application and when the lack of feedback and willingness to communicate was a major frustration, which left them in the dark on what they needed to improve on for future applications and positions.
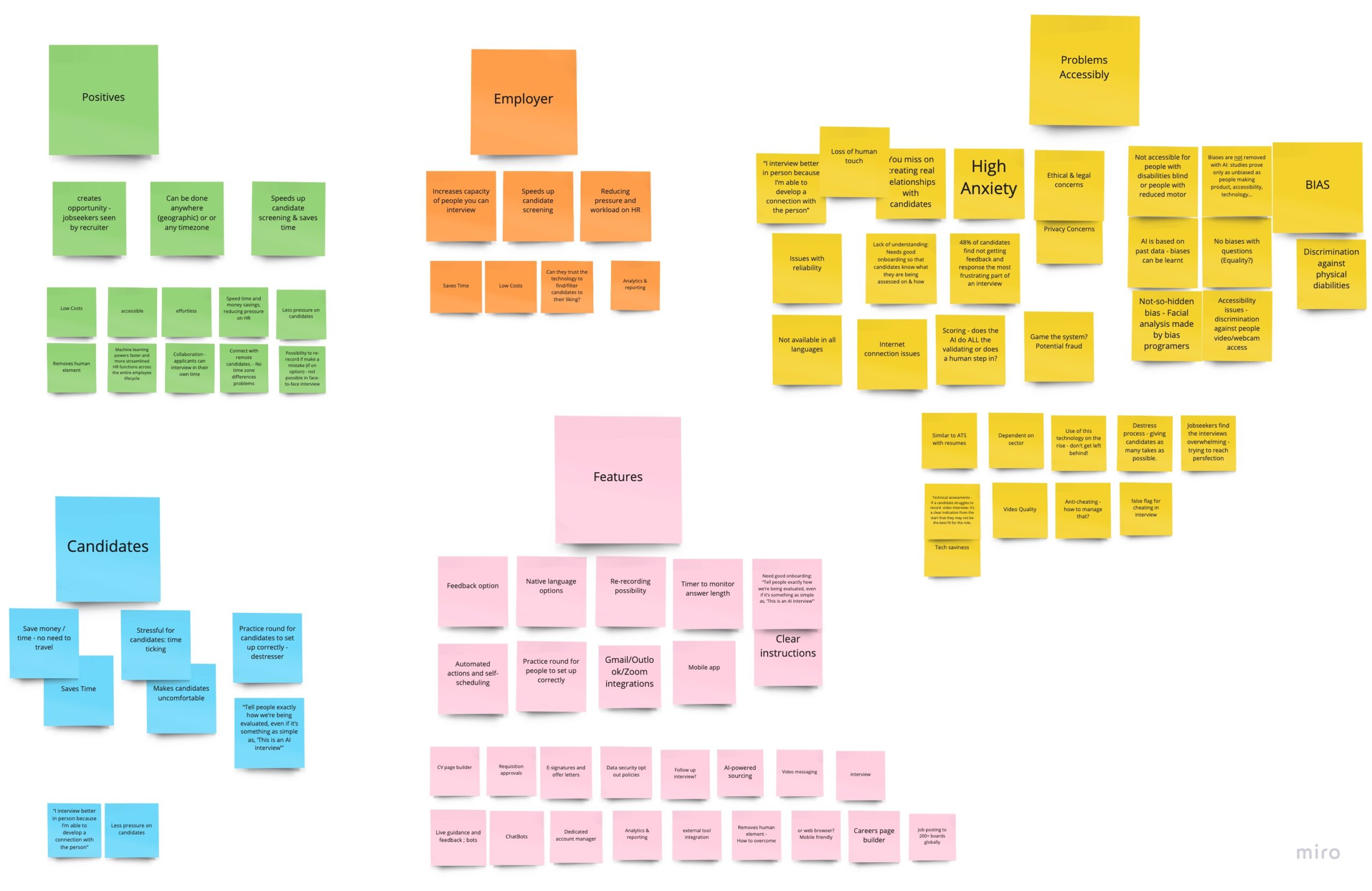
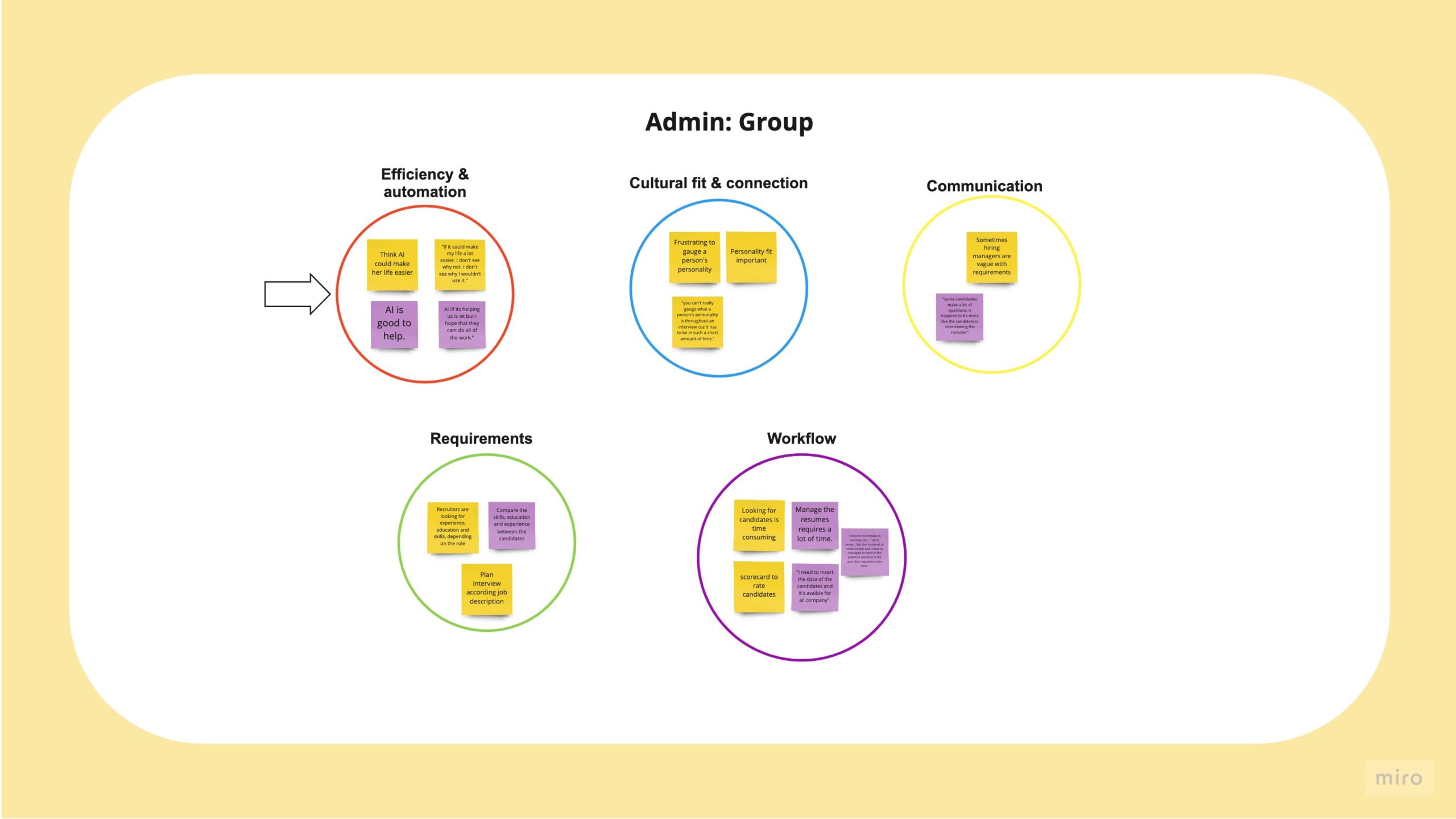
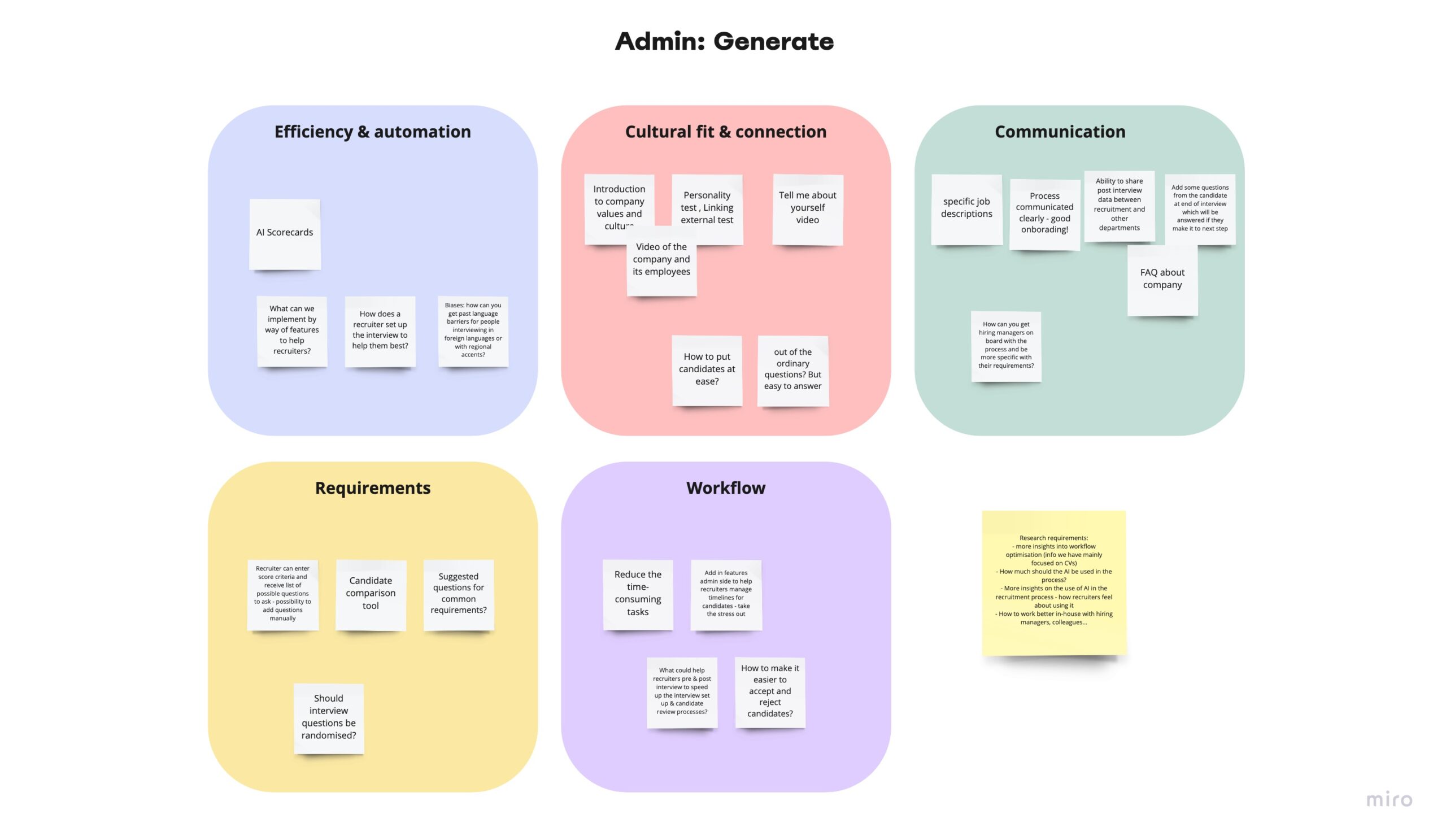
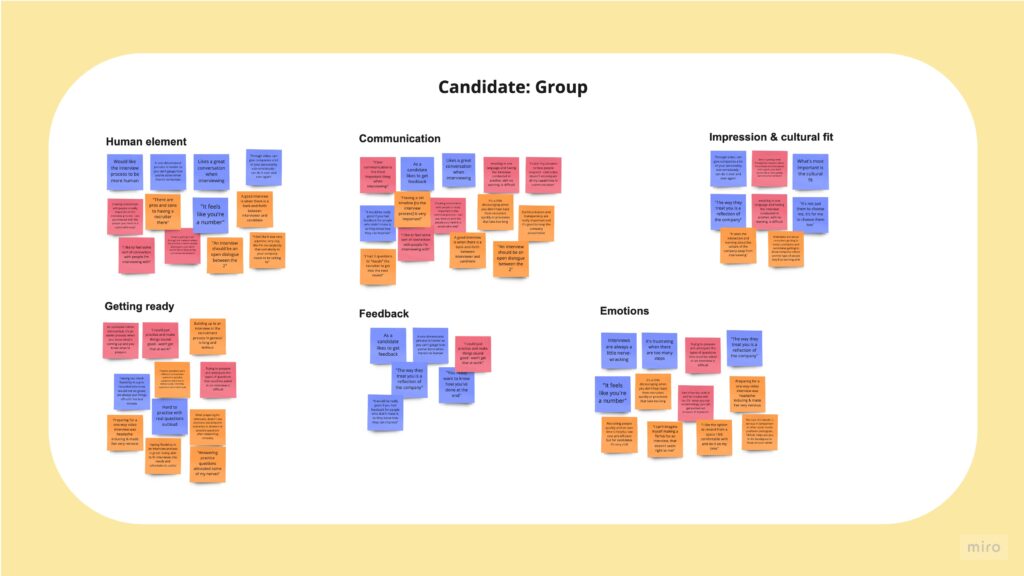
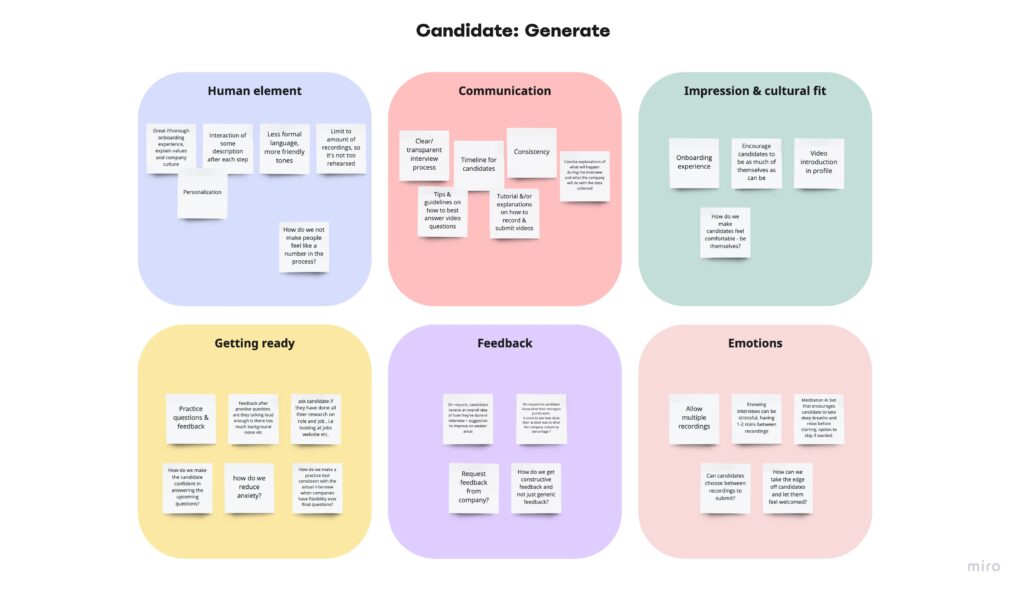
Affinity Mapping
Using affinity mapping to analyse our findings, we collected notes from our research and clustered them into groups sharing similar themes. We wanted to identify key behaviours, needs, frustrations and interesting quotes of both the admin and candidates in the one-way interviewing process. This helped us identify key common relationships between individual experiences.





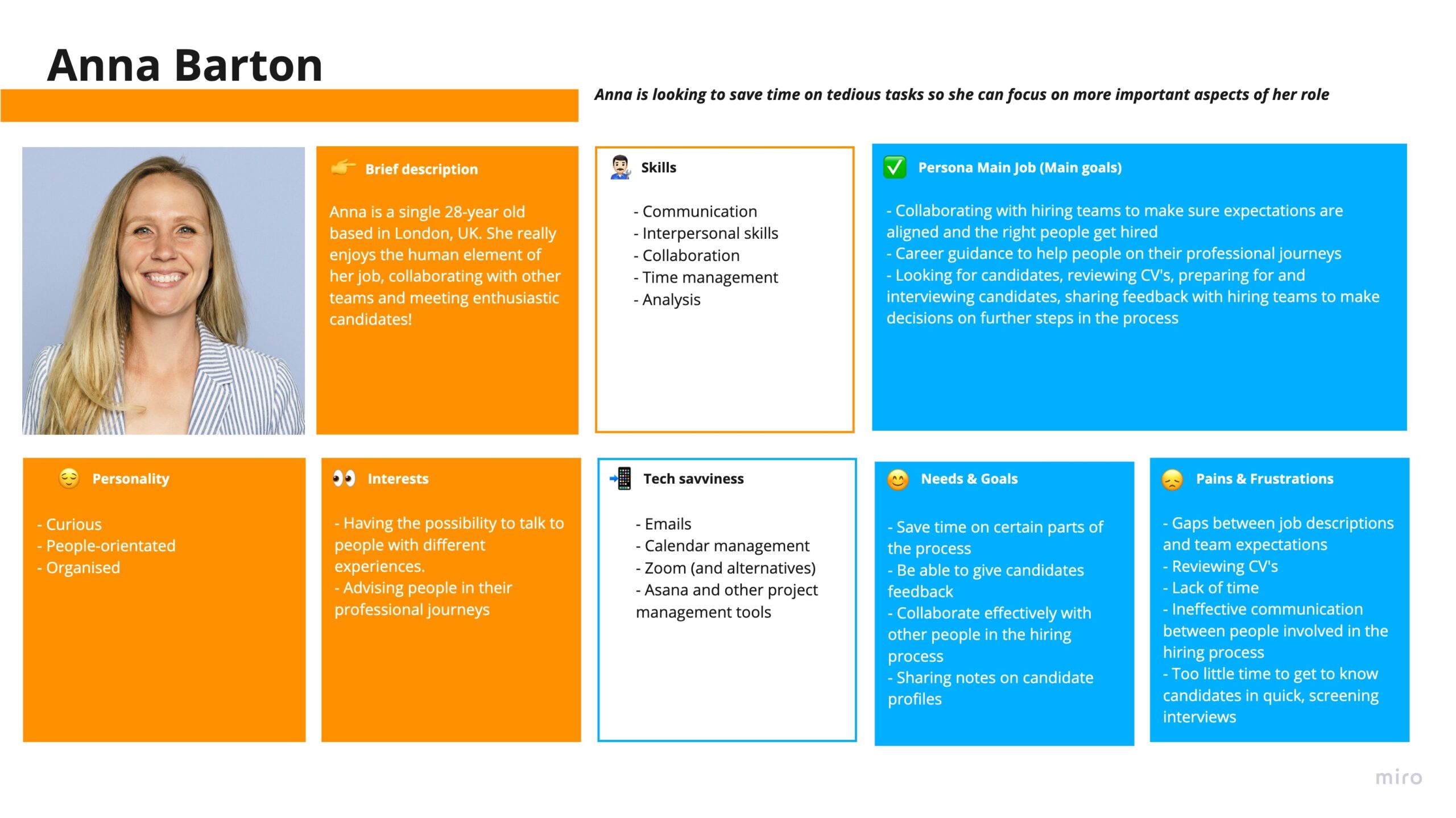
Personas
Using results gathered from user interviews enabled us to understand pain points and create personas focused on the typical user. This enabled us to stay on track during the design process, addressing the needs and goals of users. We were able to solve their problems by painting a clear picture of what the user needs and must be addressed whilst considering their frustrations.
Admin Persona

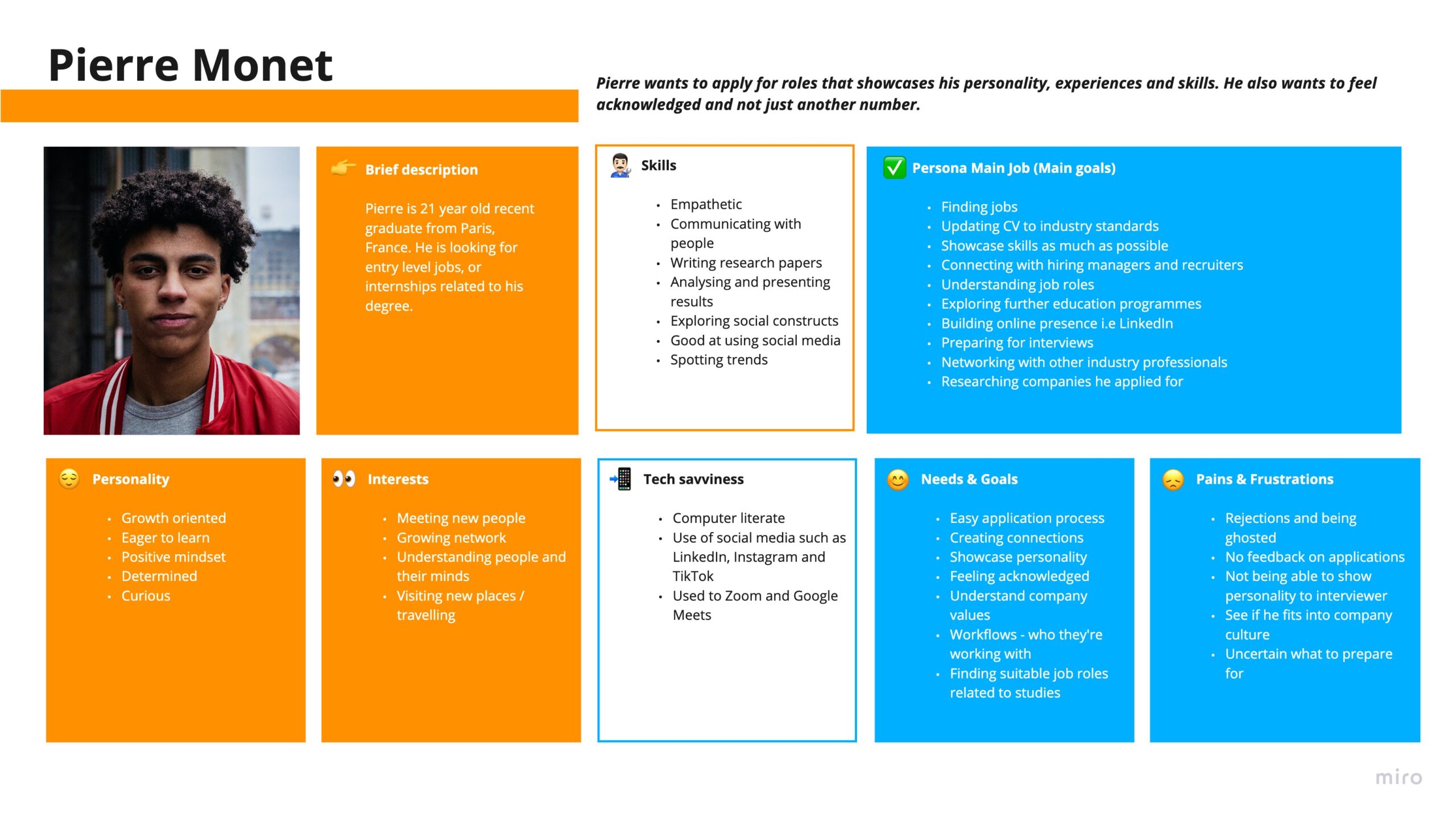
Candidate Persona

User Flows
After we identified and understood the users’ pain points, needs and goals. Building user flows showed us potential paths through the product and helped us visualise potential obstacles and the effectiveness of our potential structure. We planned our flows and tweaked and removed unnecessary steps to provide quick and effective solutions to remove problem areas.
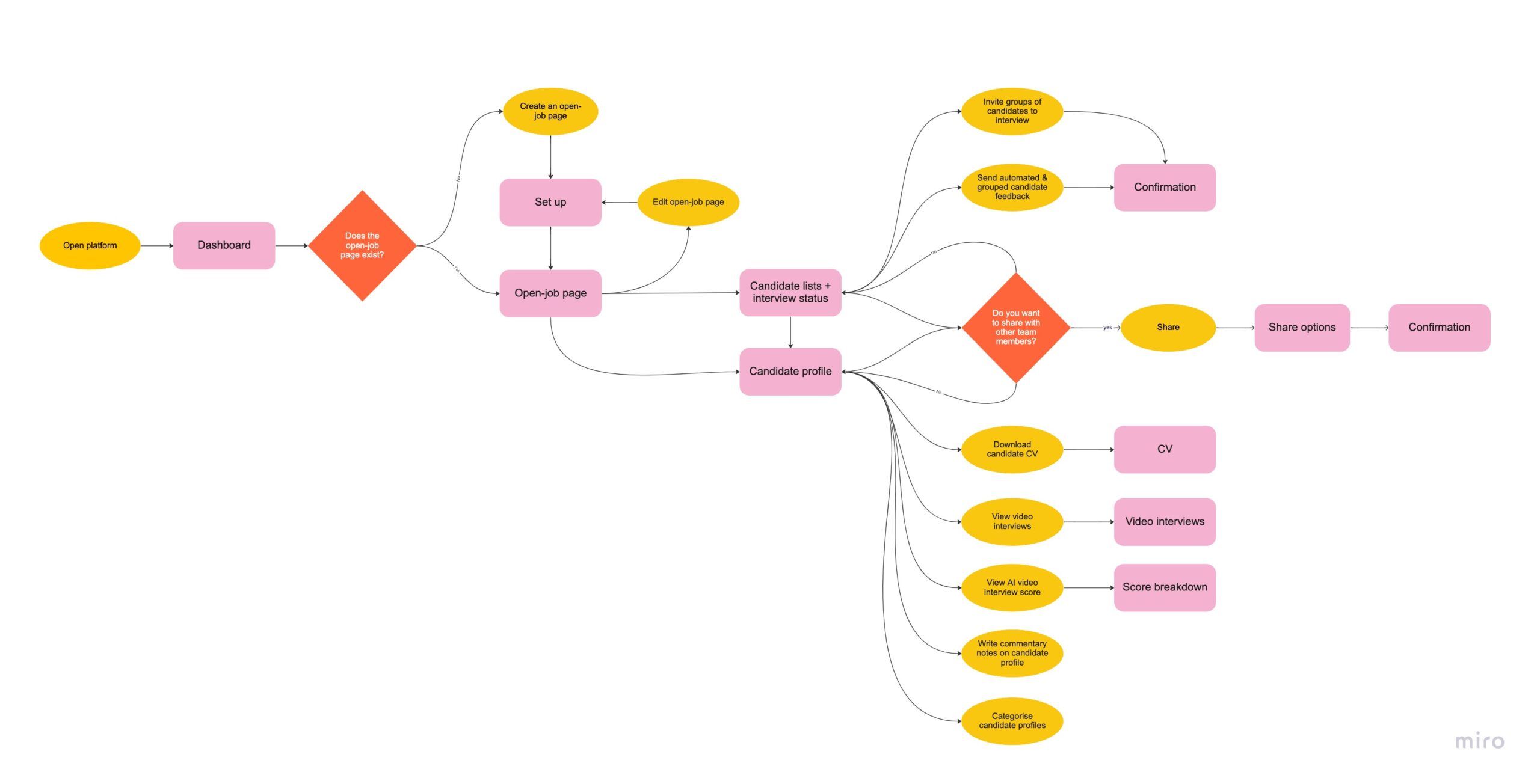
Admin User Flow

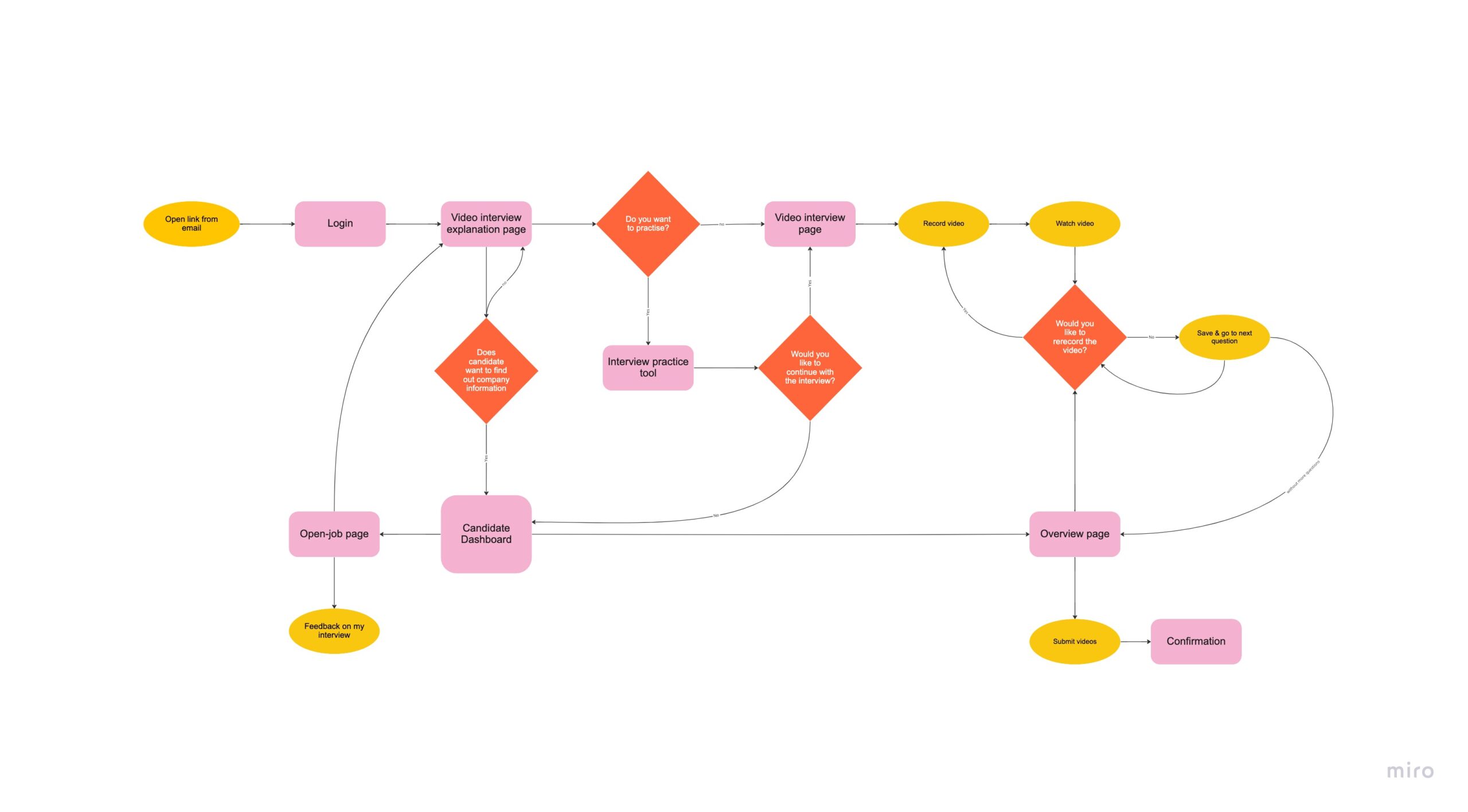
Candidate User Flow

Architecture and Wireframing
An architecture map and paper wireframes were used to brainstorm and build on ideas. This enabled the team to visualise the architecture hierarchy of the Web app, saving time by enabling the team to structure our design before building. Then create multiple screens for each page and choose the essential features needed to be incorporated into layouts and final wireframes.
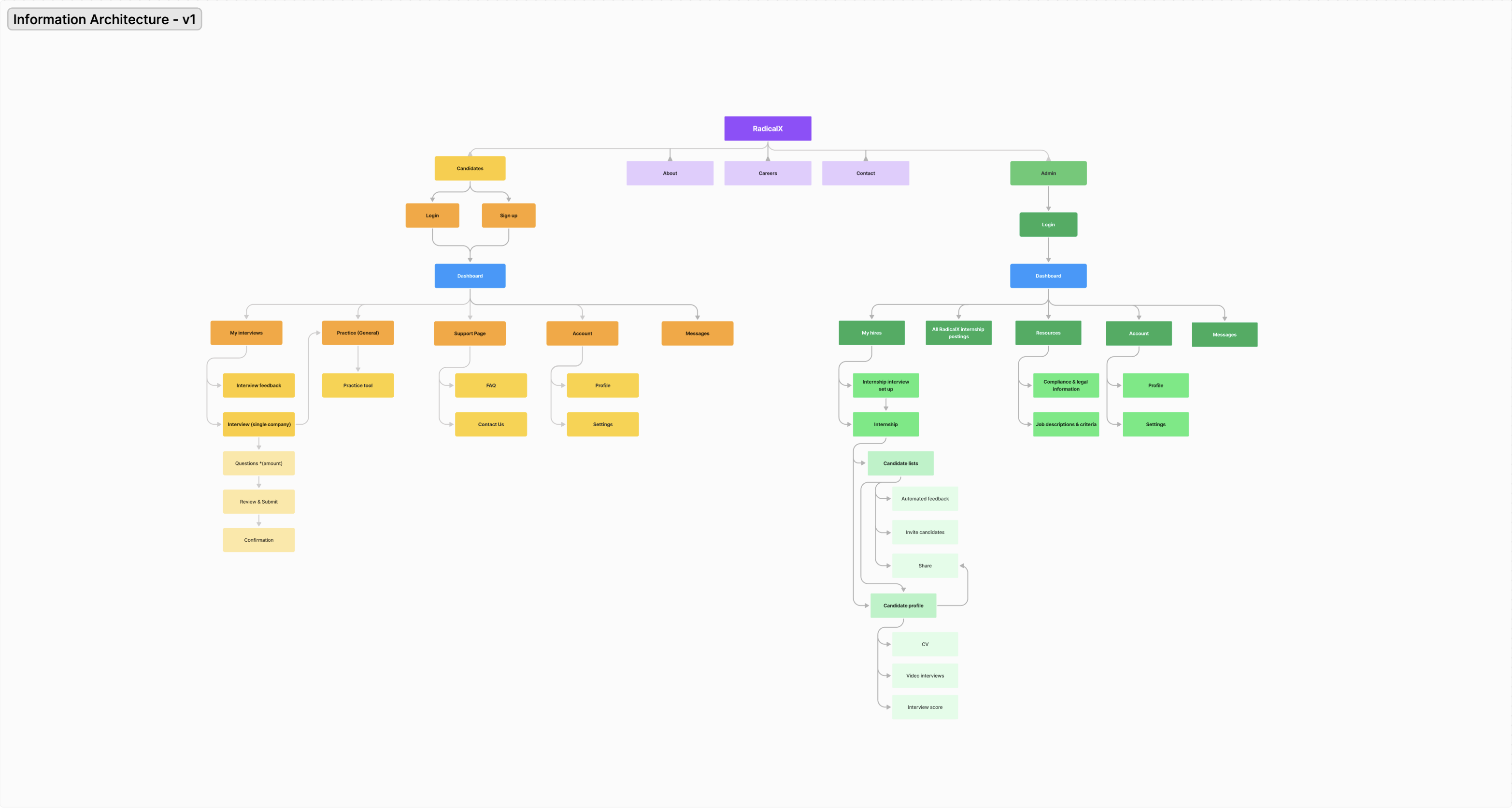
Information Architecture Chart

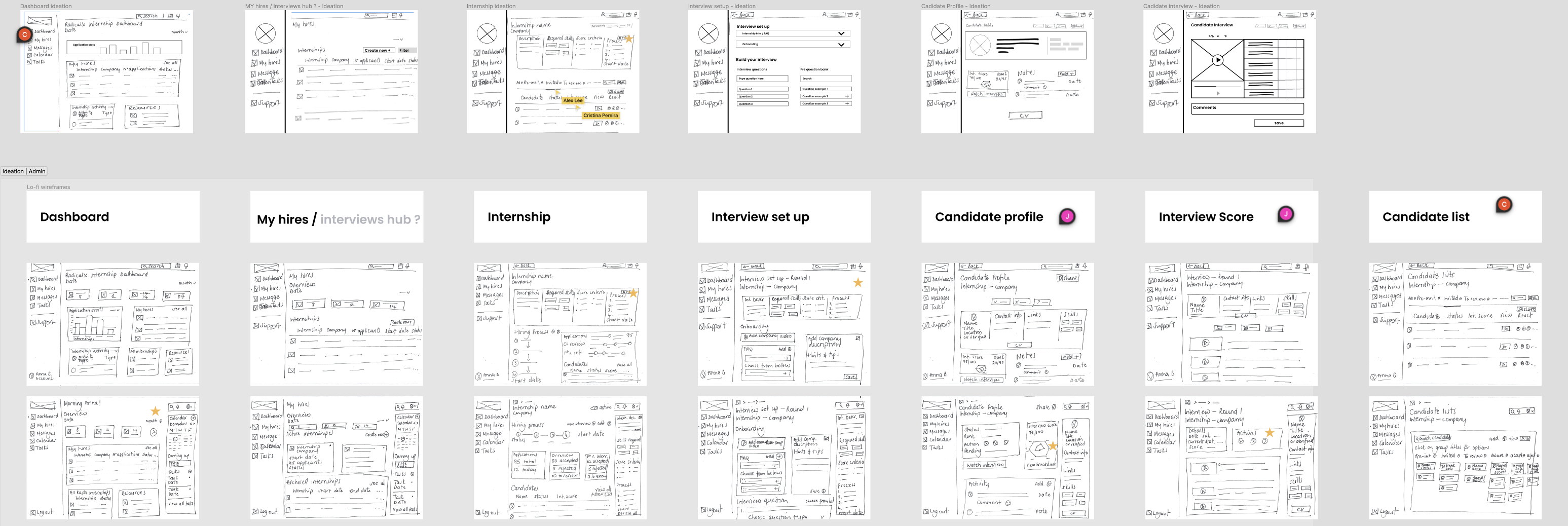
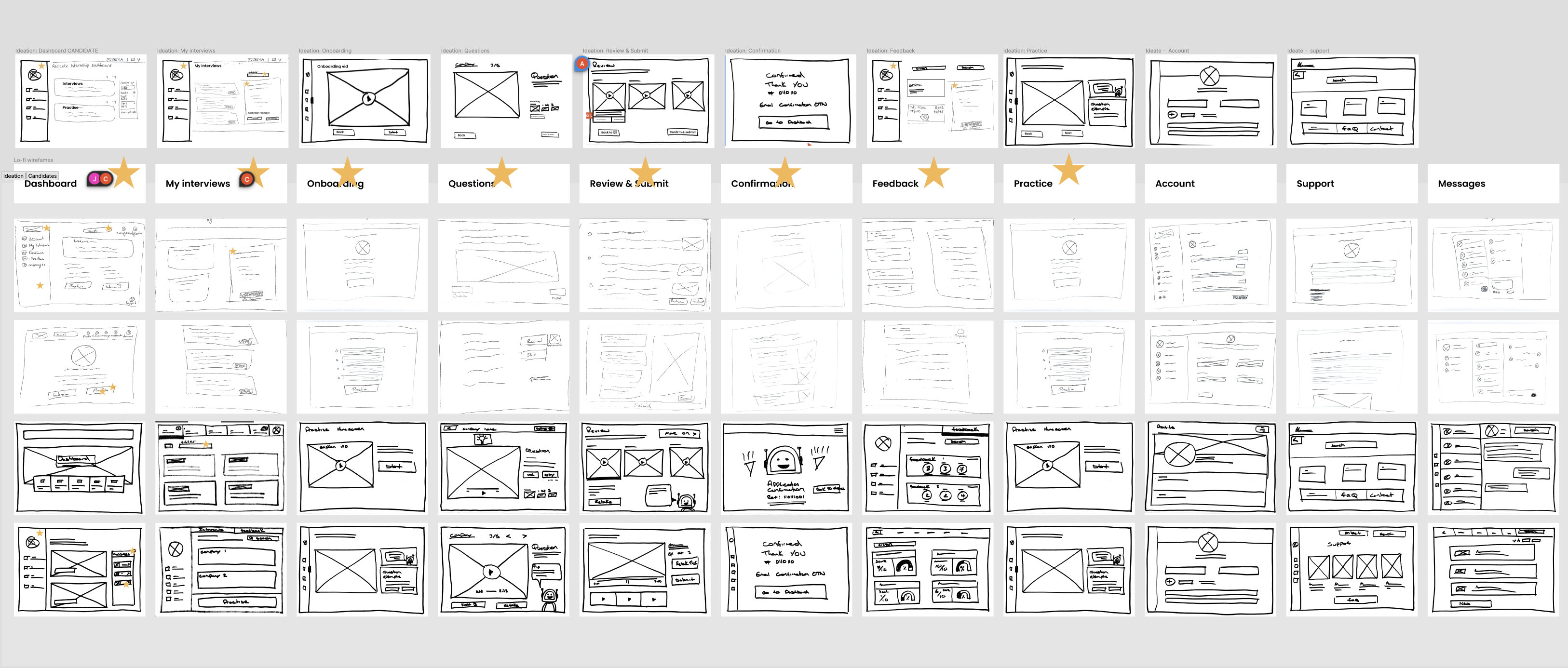
Paper Wireframes
Paper wireframes were used to rapidly explore multiple different design variations. We were able to explore different features and come together to iterate on which essential features need to be incorporated into higher fidelity screens to provide a better experience.


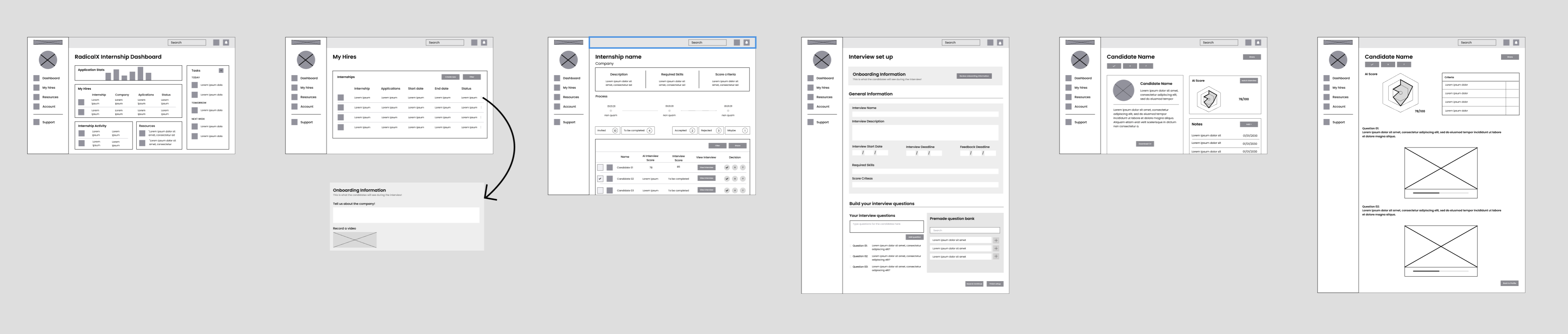
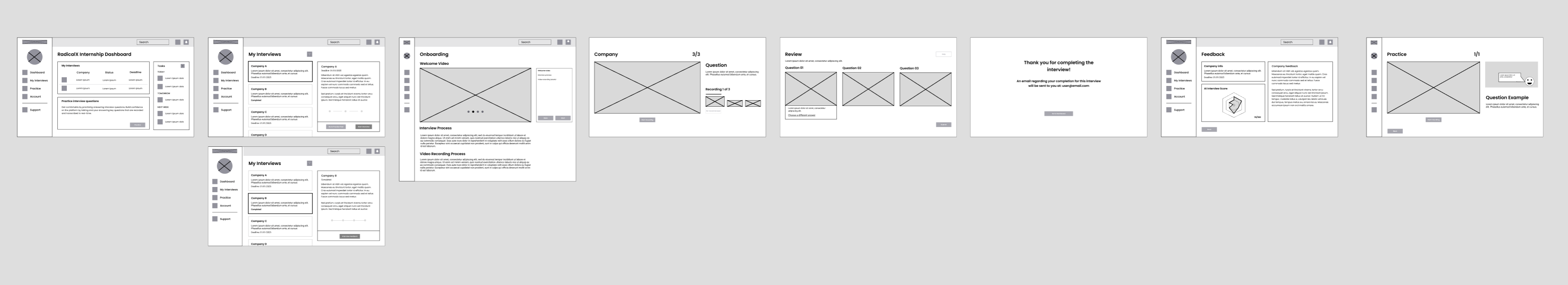
Mid Fidelity Wireframes
Moving from paper to digital wireframes, we were able to model the architecture and hierarchy of the application to create a closer feel to a real product and enable us to continue iterations.
We were able to understand how we can improve the user experience by experimenting and reorganising features, without spending too much time on a polished product interface, by not using colours, real illustrations and photos, which could have distracted us from identifying the need for key user elements.


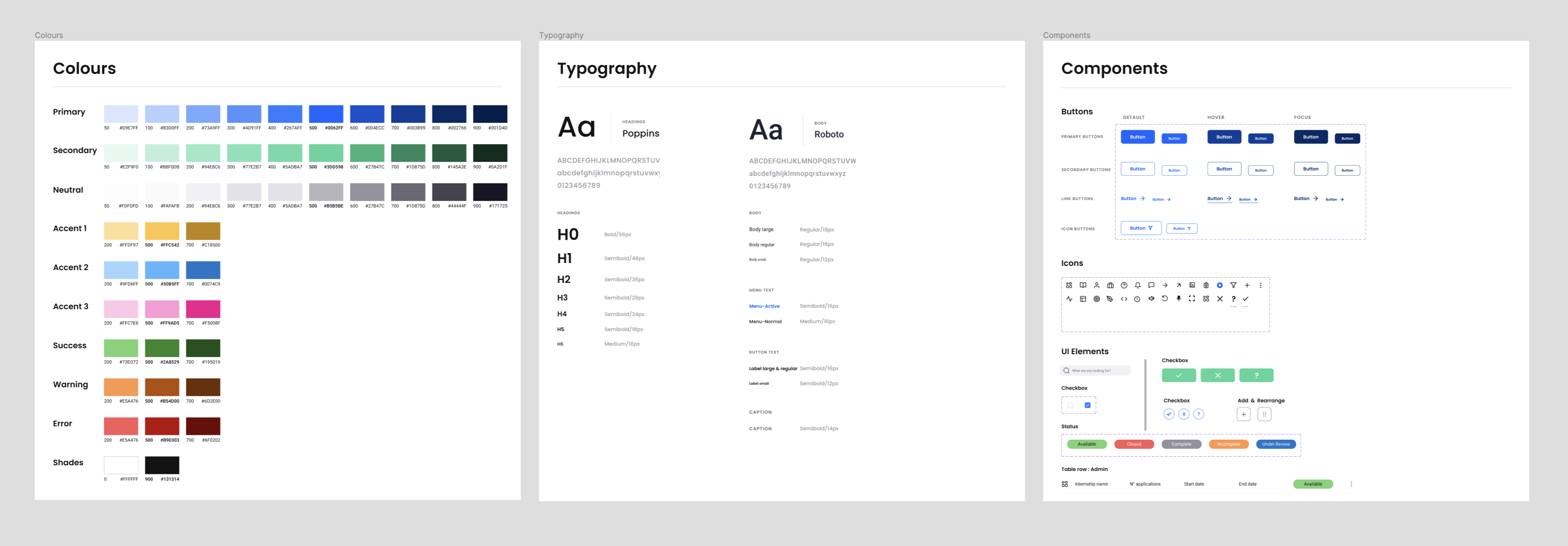
UI Kit

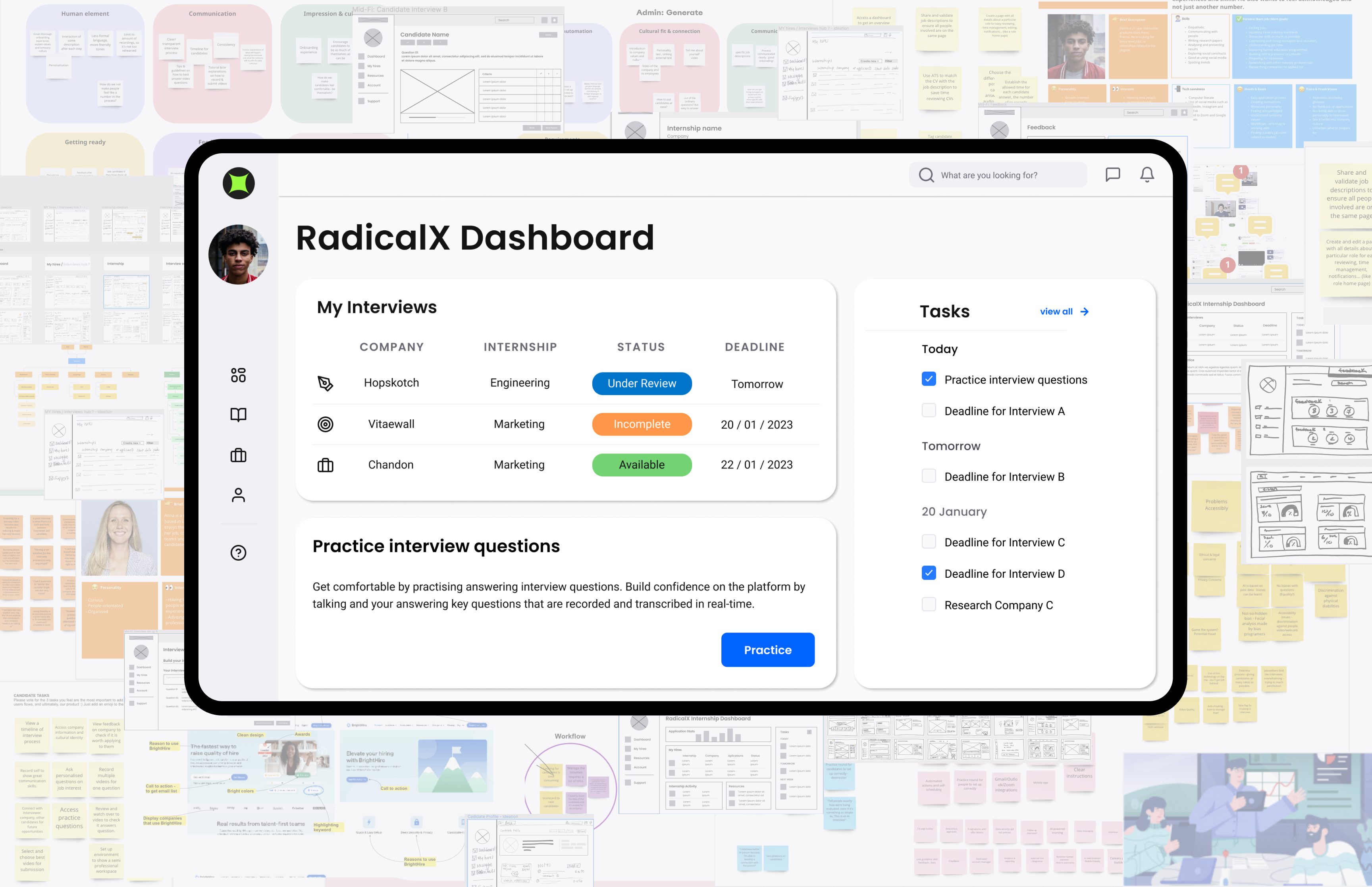
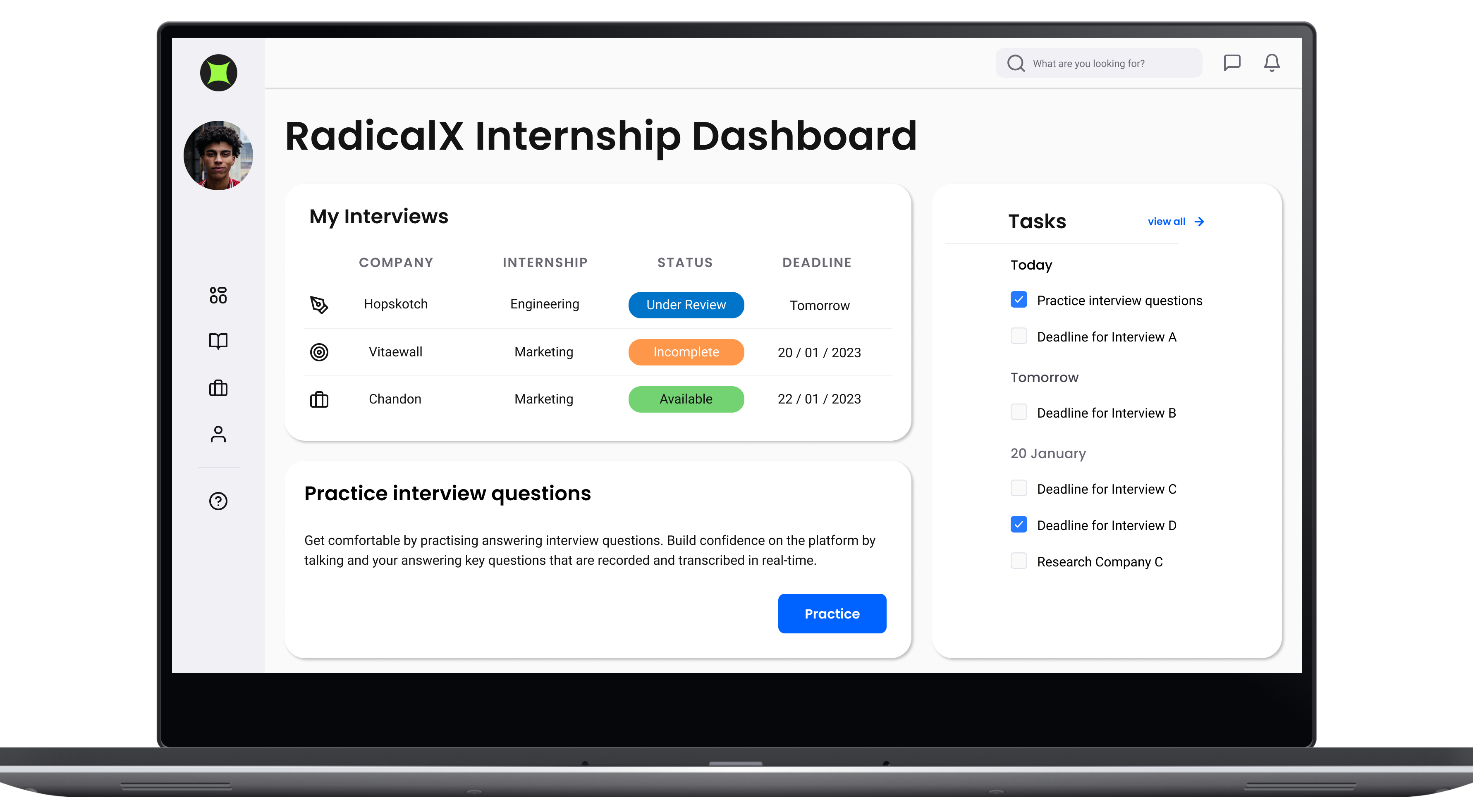
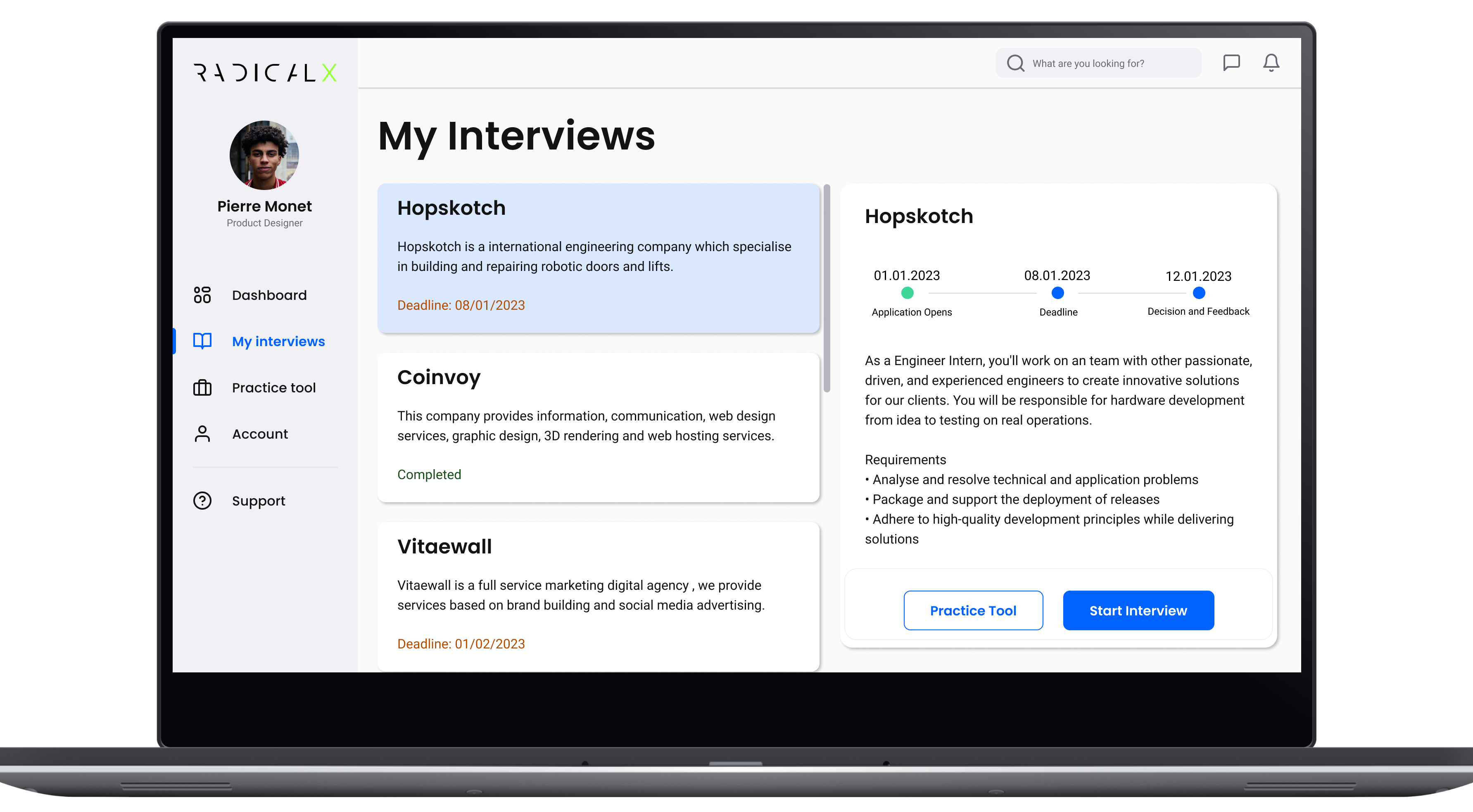
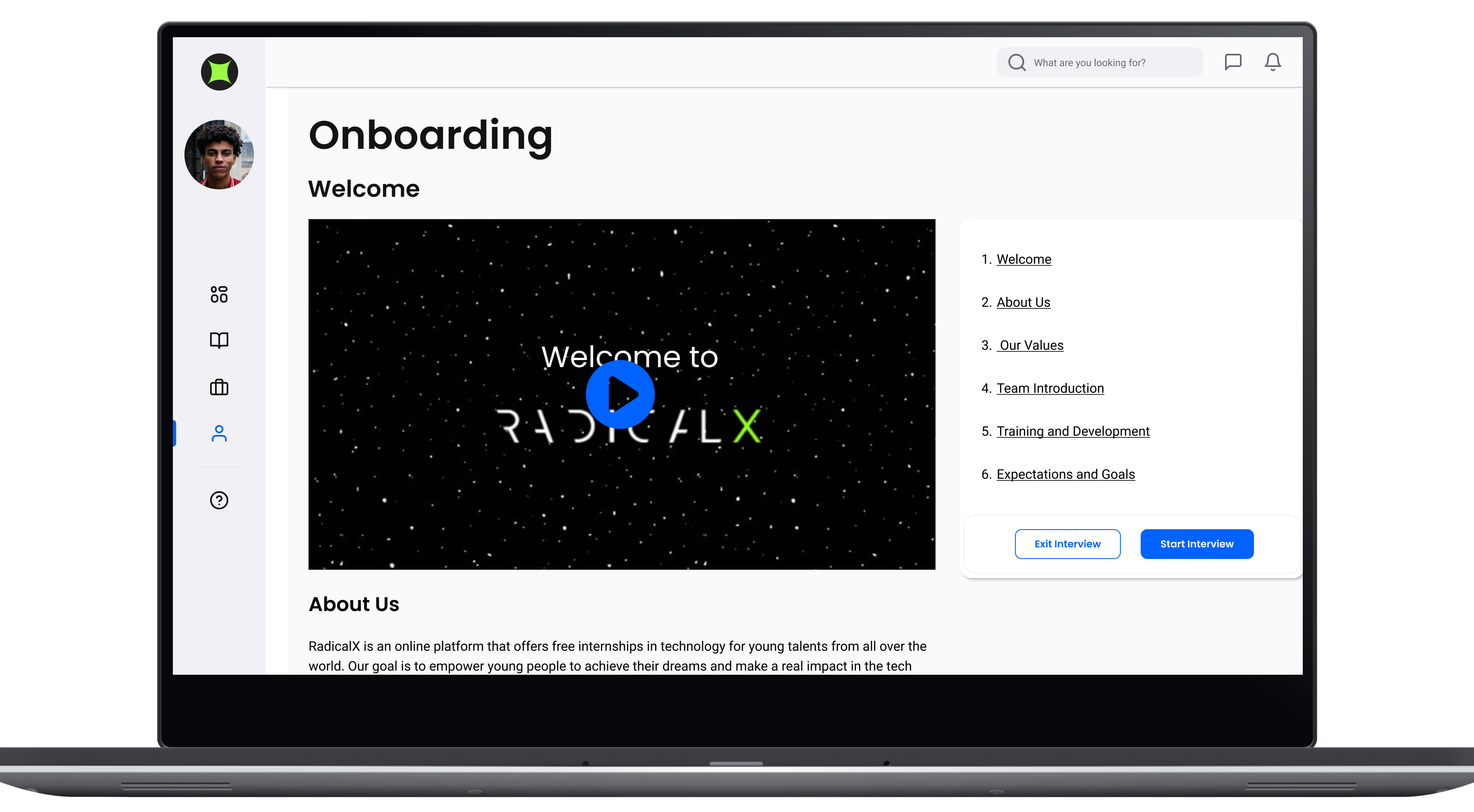
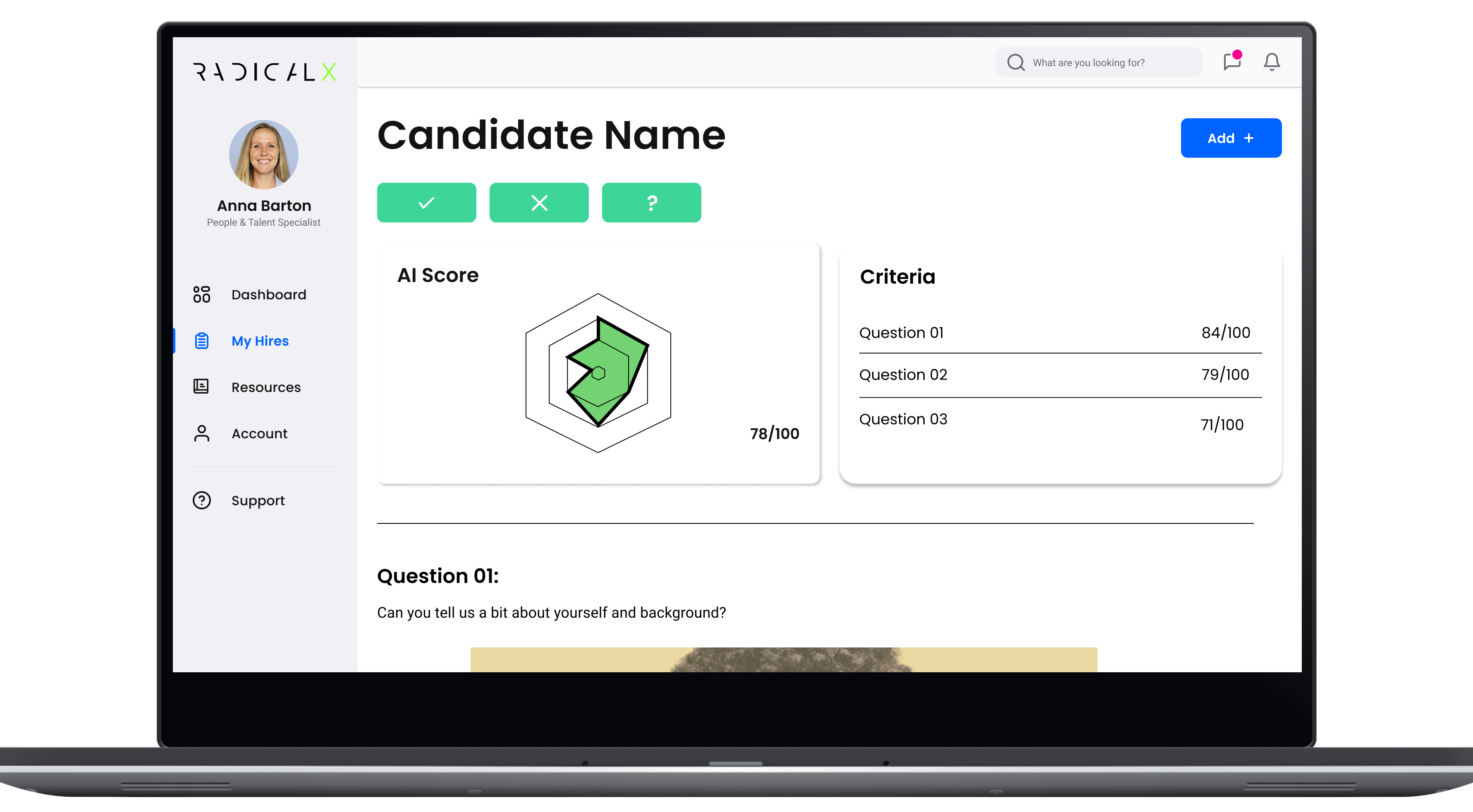
High Fidelity Screens
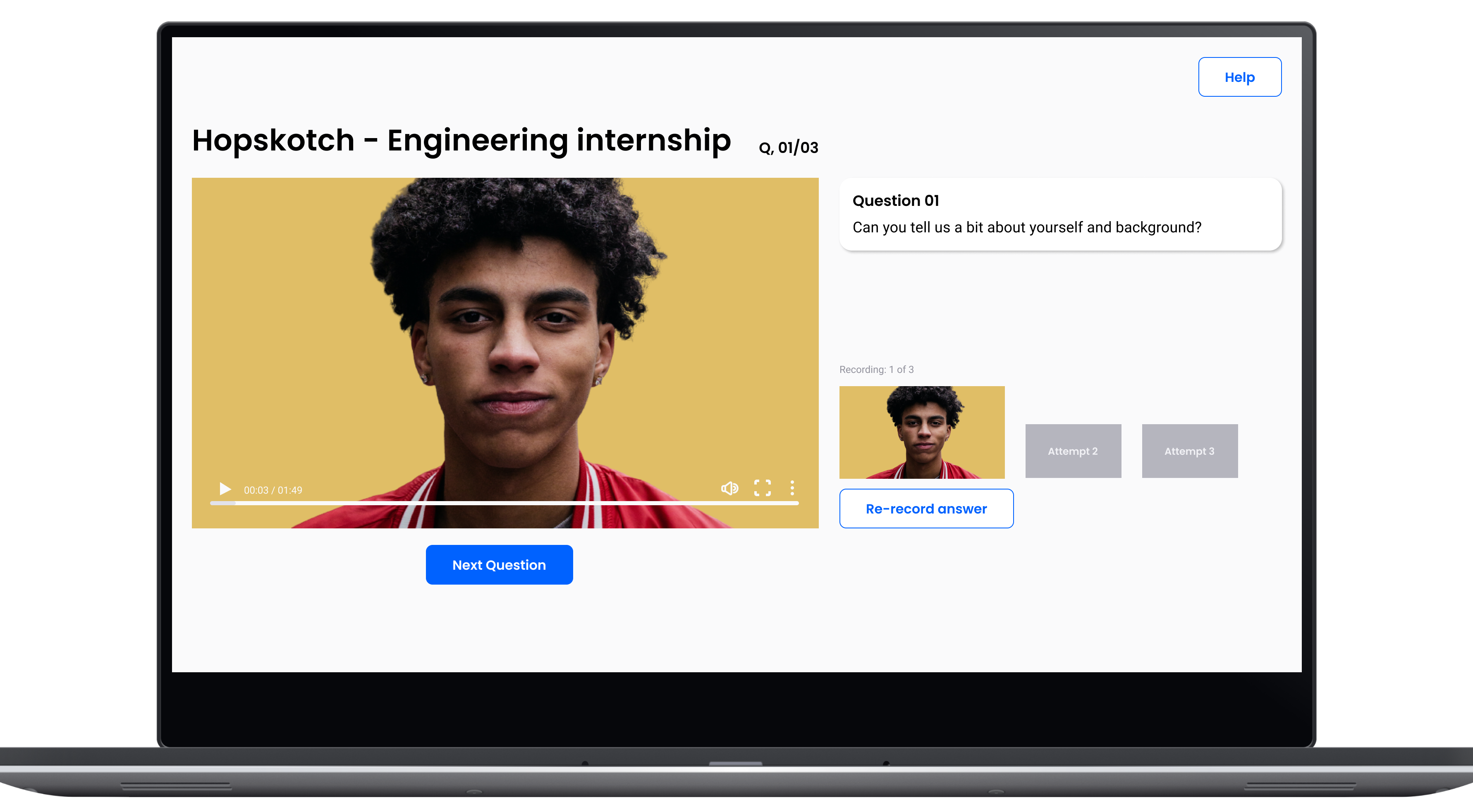
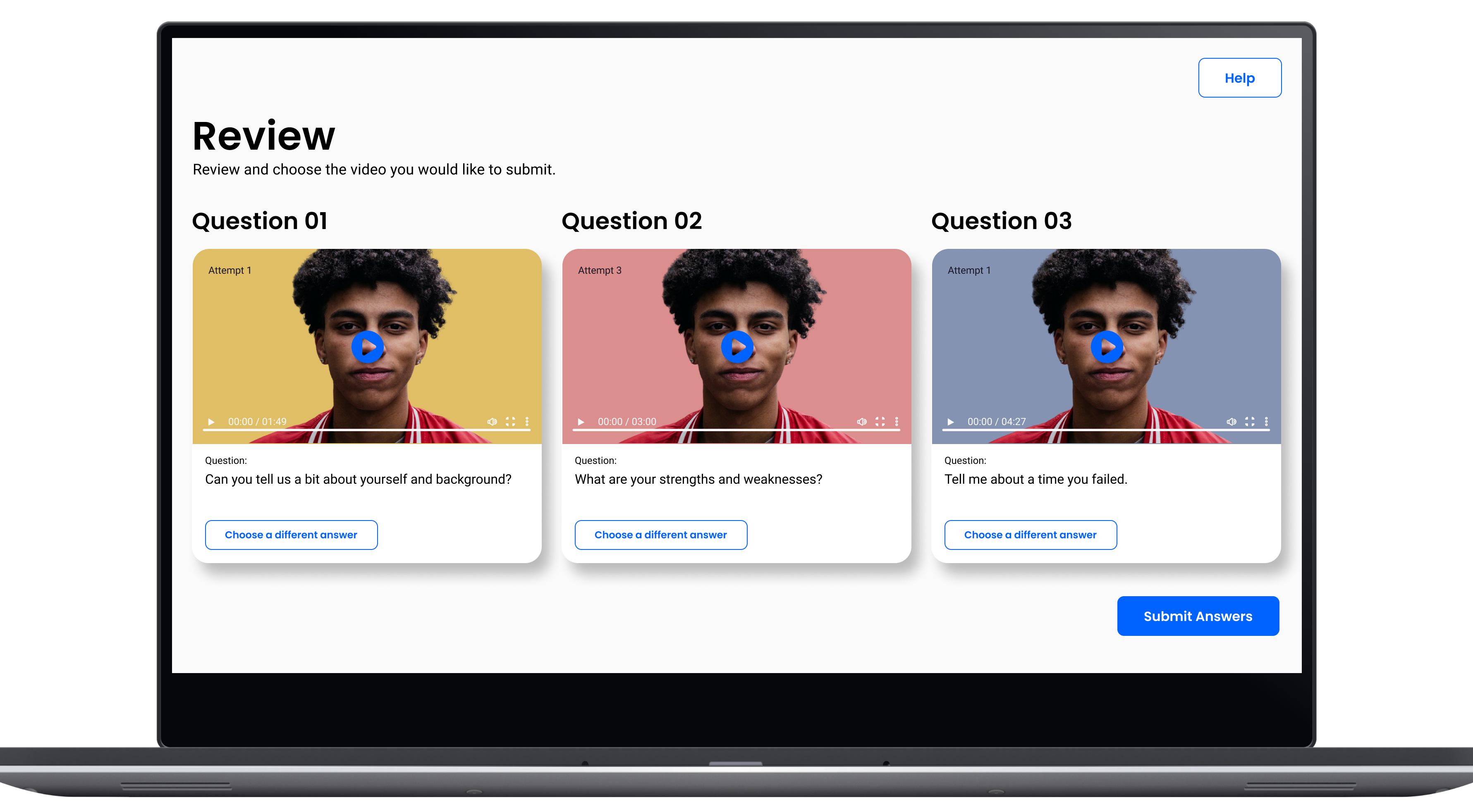
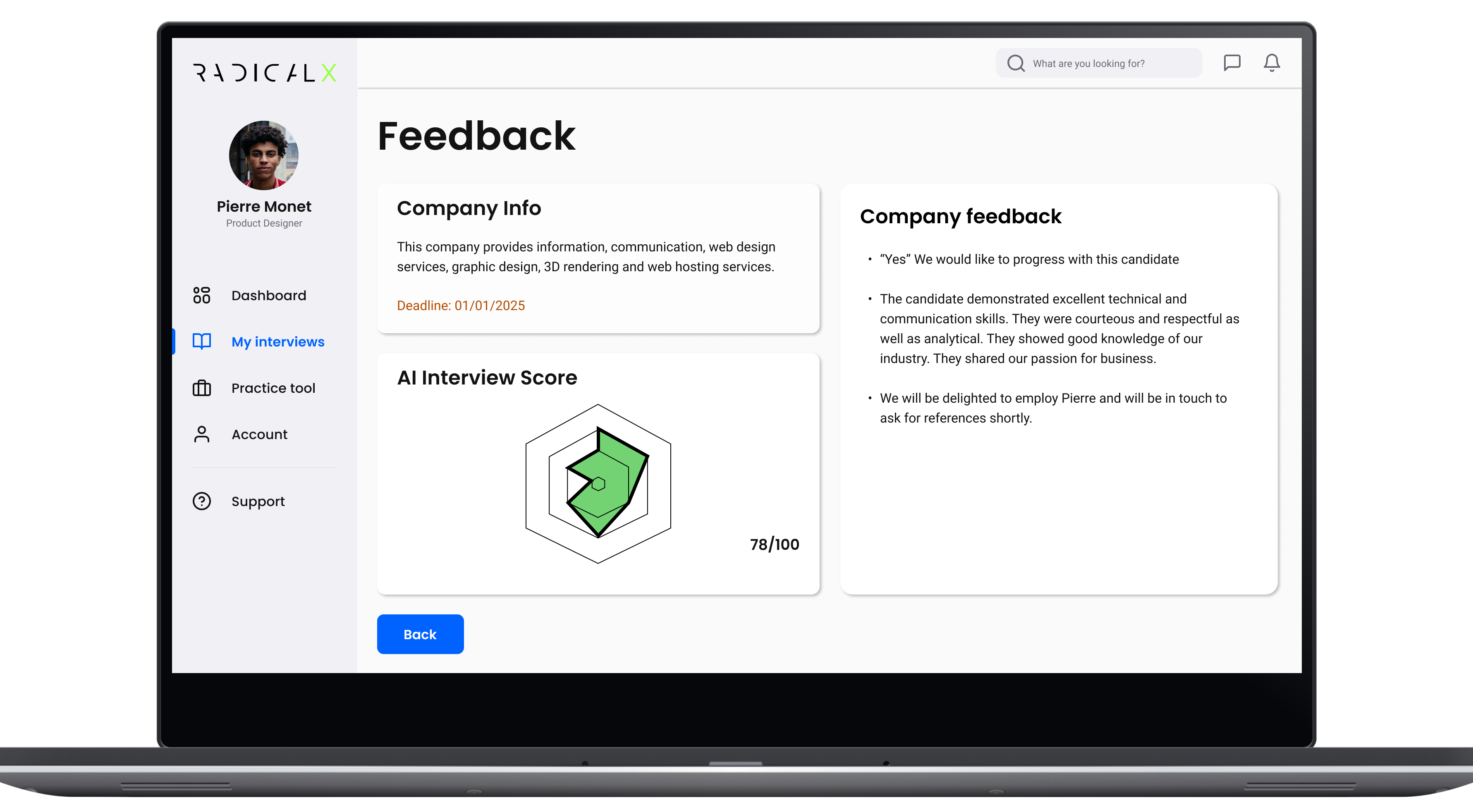
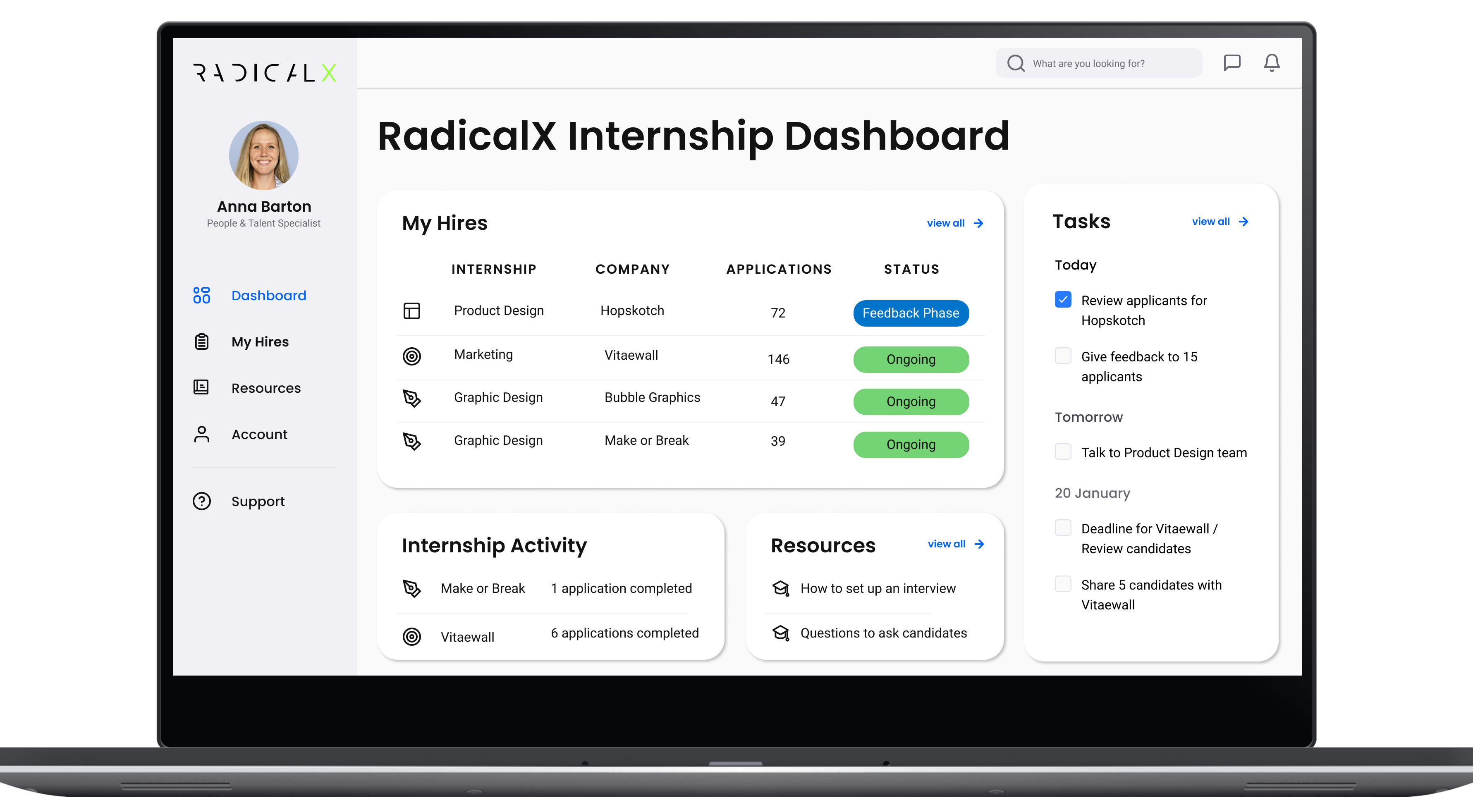
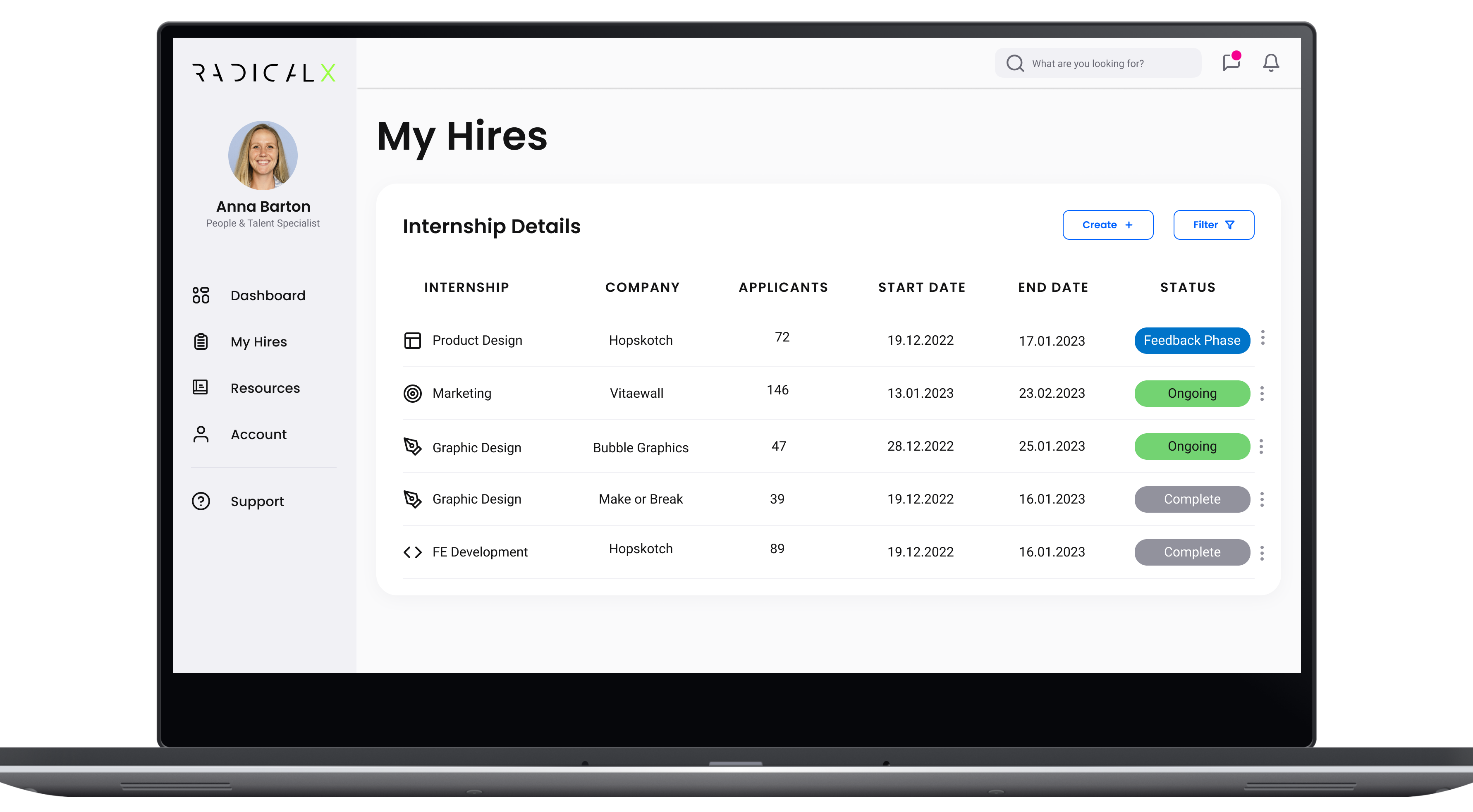
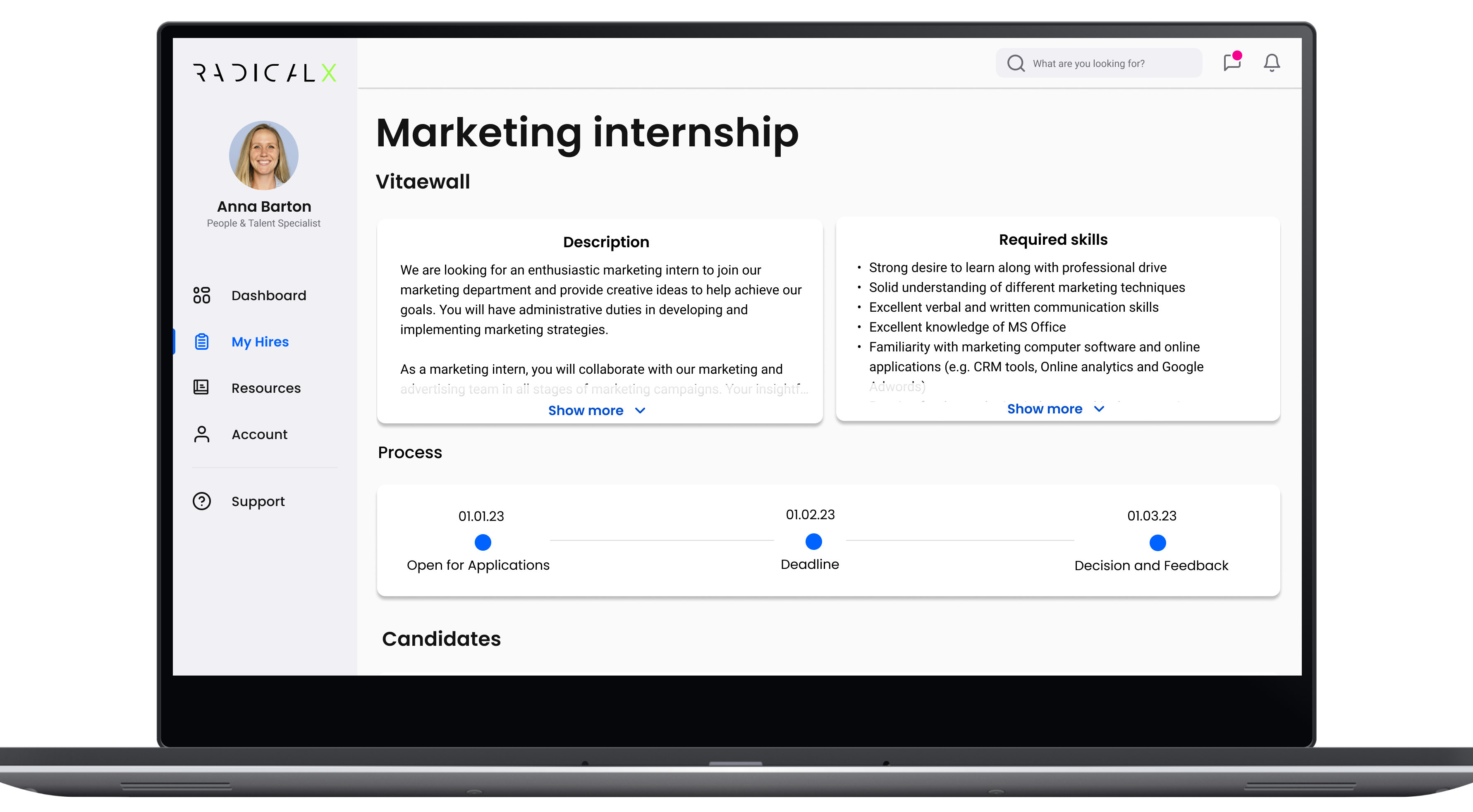
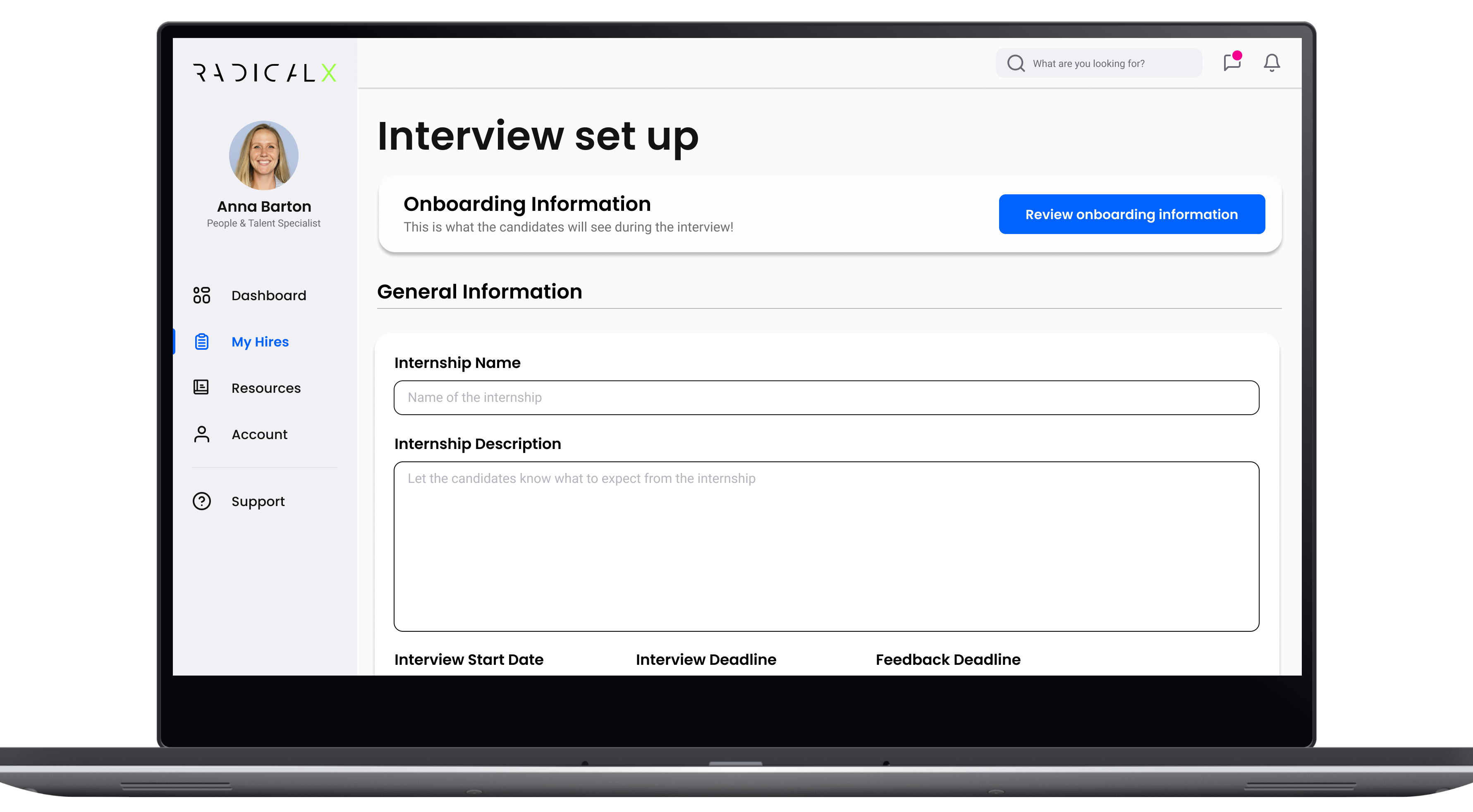
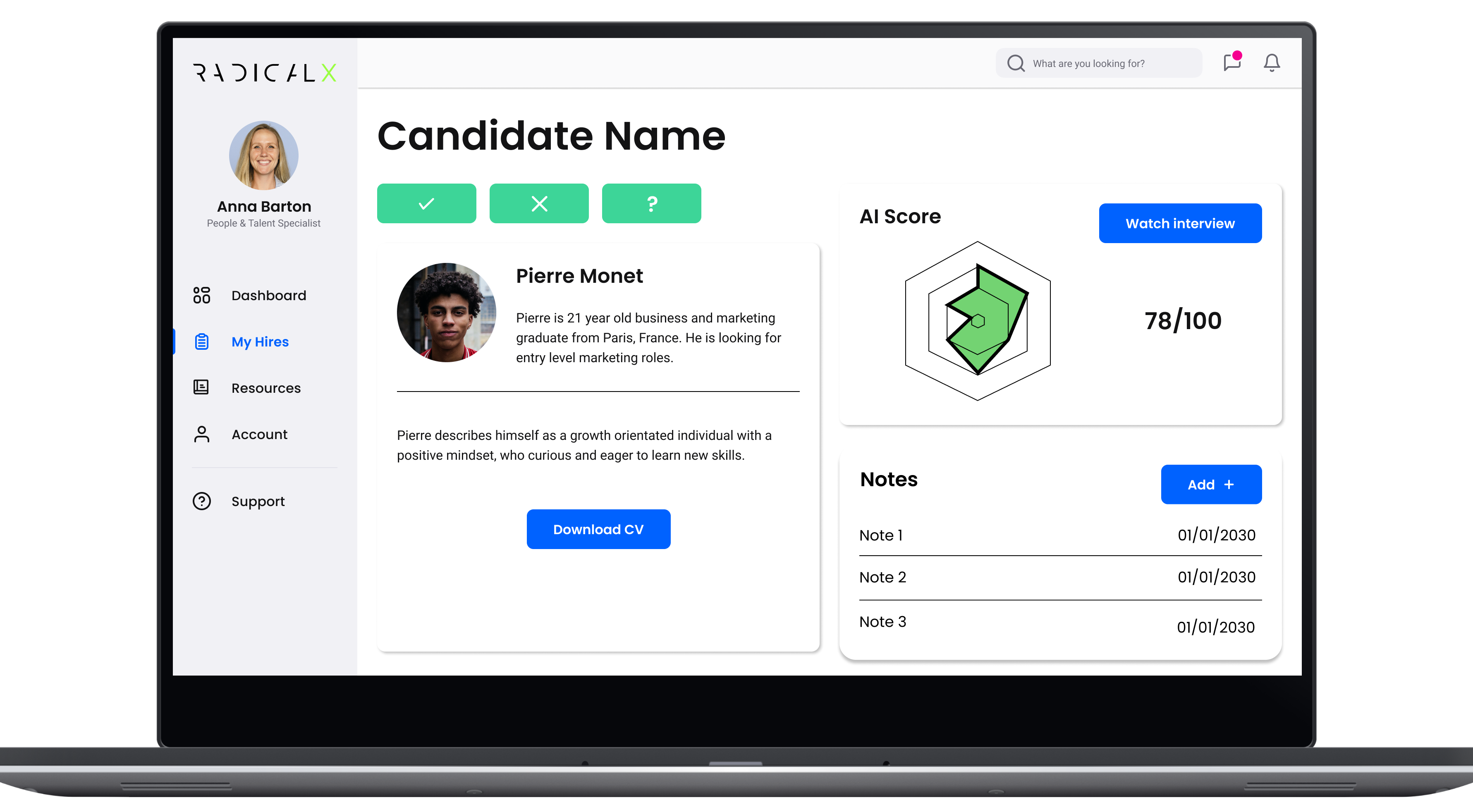
Continuing iterations, we were able to build and fully design our high-fidelity screen which closely matched our final product.
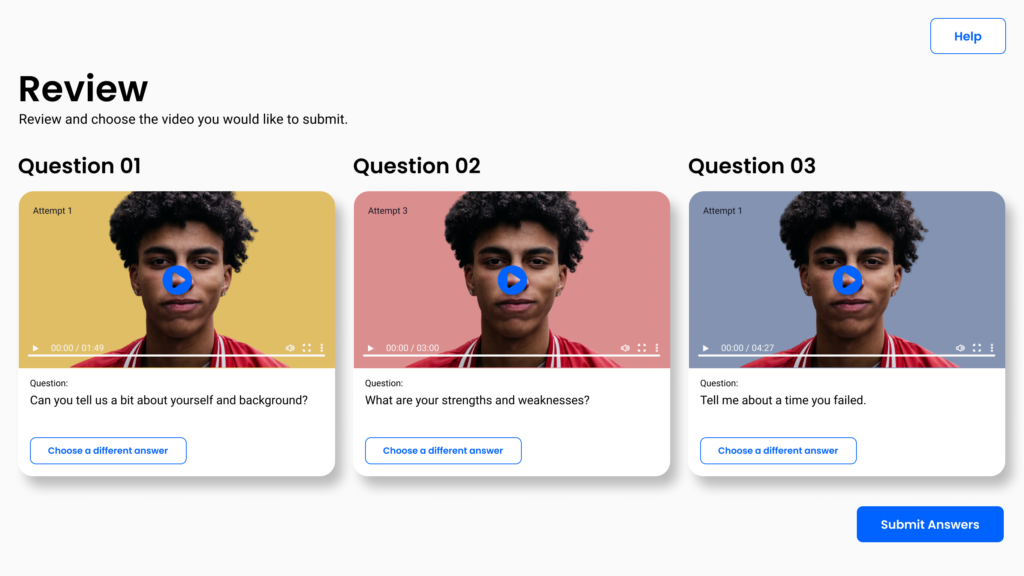
Candidate Screens






Admin Screens






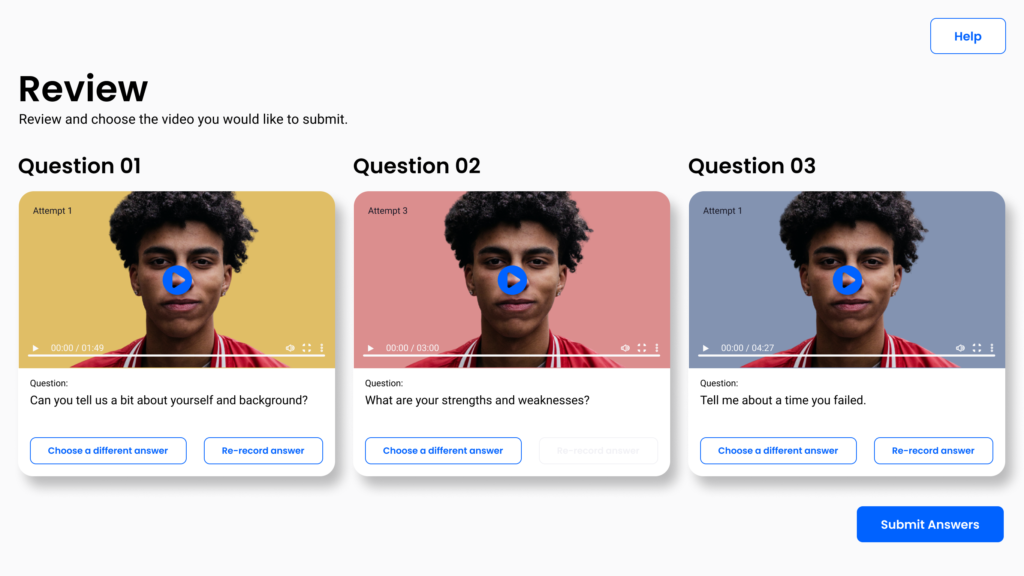
Usability Study Changes
Based on the insights from the usability study, we made changes to improve the app by adding a re-record button to the review page. At this stage, users felt that they wouldn’t be able to change their answers even if they had attempts to spare due to experience. Adding the re-record button on the review page helped them feel less anxious and optimistic about the amount of chances they had to redo submissions.


Prototype Video
Takeaways / What Did I Learn
I learnt a lot from this experience and will be able to apply skills learnt to future products. Working with teams nationally and in different countries was a great experience for me. I enjoyed being able to work with a team of designers who had different perspectives and ideas which we could put together and come to solutions.
What I learnt: How to use cross-collaboration tools such as Miro, Figjam and teams to have ideation sessions. My design thinking skills grew over the internship project as I was challenged to empathise with my users to create a one-way interviewing platform, particularly by affinity mapping and creating user stories and user flows.
Additionally, I learnt agile project management and scrum principles by studying additional fundamentals courses, so I could understand how to work within an agile team efficiently on future projects. Following an agile process whilst being dynamic and open to changes in technologies and stakeholders’ business needs will be essential for future development needs.